【初心者講座第13回】クラシックブロックの使い方
今回はテキストのフォーマットにある「クラシック」ブロックと「クラシック版の段落」の使い方を書いた内容になってます
現在、WordPressではグーテンベルク(Gutenberg) エディタという設定で記事を書くことになっています(2019年11月頃より)
それ以前のWordPressではクラシック(Classic)エディタという設定で記事が書かれていました
フォーマットにある「クラシックブロック」と「クラシック版の段落」は以前使われていた設定で記事を書くことが出来るものとなっております
クラシックを選択したらなんかいつもと違う感じになってしまった
これはこれでどんな使い方が出来ますか?
これはこれで違った書き方が出来るんだよ
是非とも使ってみよう
グーテンベルクとクラシックとの違い
現在(2020年10月)のWordPressでは2種類のエディタ(編集画面)があります
- グーテンベルク(Gutenberg)
- クラシック(Classic)
グーテンベルクとクラシックの共通部分
- 太字
- イタリック(斜体)
- 下線
- 取り消し線
- 引用
- 見出し
- リンク
- コード
- テーブル(表)
- リスト
- 文字の位置(左、右、中央寄せ)
- 文字の色
- 文字の背景色
- メディアの埋め込み(画像など)
- 続きを読む
- 余白部分の調整
- カラム
グーテンベルクにしかない機能と特徴
- プルクオート
- 詩
- ギャラリー(複数枚の画像表示)
- メディアと文章(画像と文字の配列)
- カバー
- ボタン
- 区切り線
- ウィジェット関連(アーカイブやカレンダーなど)
クラシックと比べて、機能がかなり多い
特に画像などのメディア関連や埋め込み機能は選択肢が多く、ブログ上で多様な表現が可能
デザインがコードで表示されず、編集画面に直接表示されるのでイメージしやすい(プレビューで確認する手間が省ける)
クラシックにしかない機能と特徴
- 文字の一部をサイズ、配色の変更
文字の大きさ、配色を一部だけ変更できる(グーテンベルクではブロック単位になるので一部だけの変更は出来ない)
今回の講座でこれが出来る!使える!
今回の講座で、WordPressにある2種類のエディタ(編集画面)が扱えるようになる
クラシックブロックの使い方
手順の解説
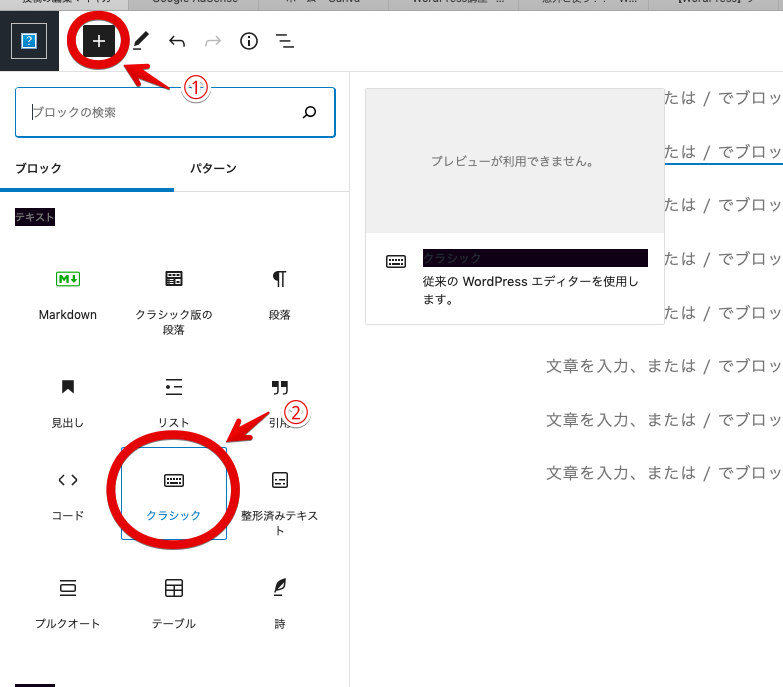
手順1:クラシックブロックの挿入

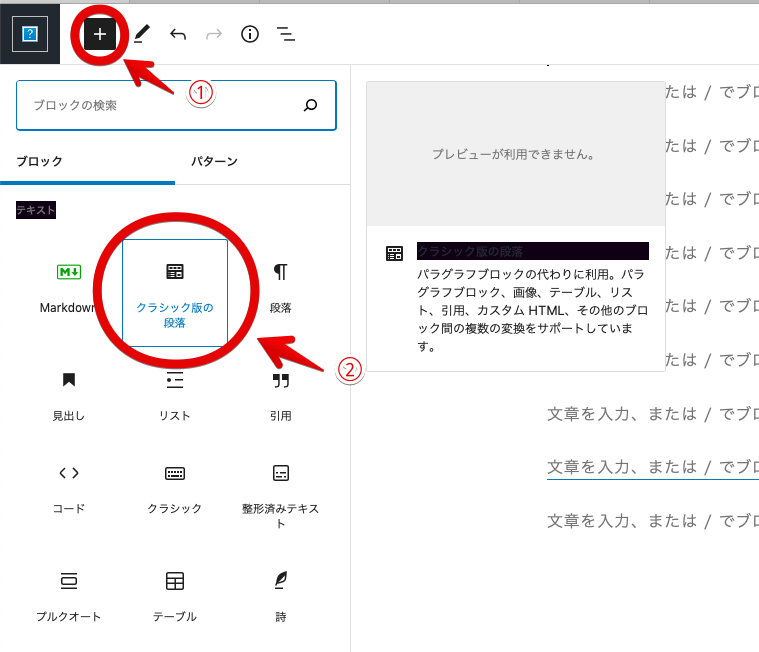
① 左上の「+:ブロックの追加」を選択
② テキストの「クラシック」を選択
手順2:クラシックブロックの編集

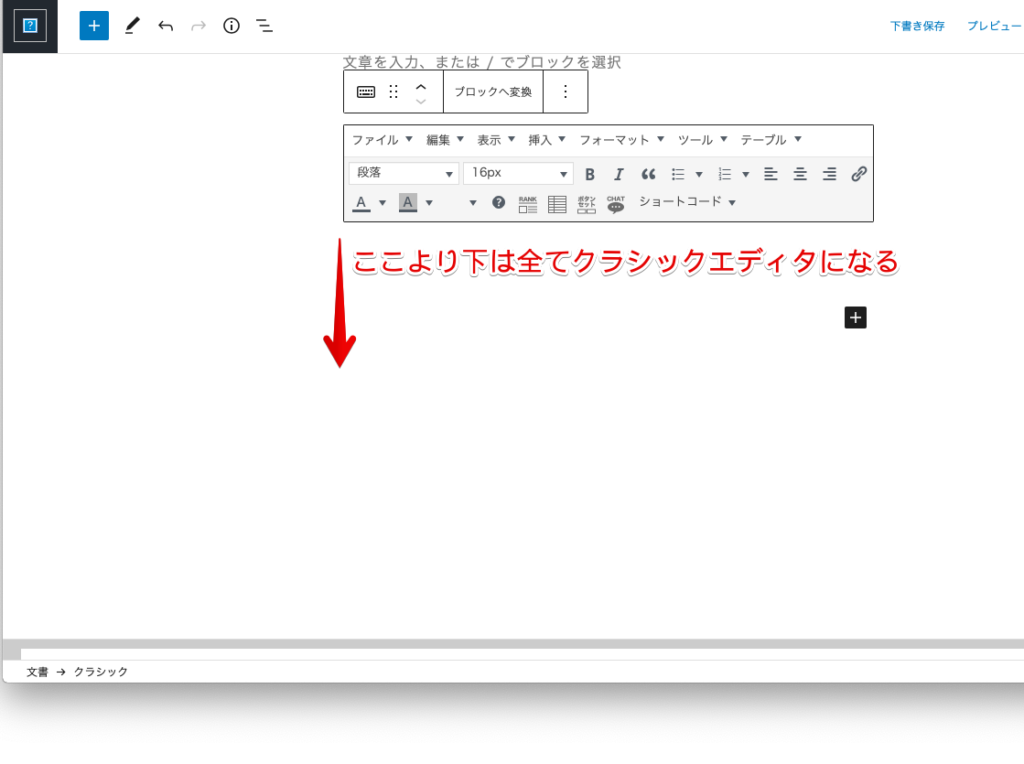
選択したら、そのブロック以降は全てクラシックエディタで記事を書くことが出来ます
クラシック版の段落の使い方
手順の解説
手順1:クラシック版の段落の挿入

① 左上の「+:ブロックの追加」を選択
② テキストの「クラシック版の段落」を選択
手順2:クラシック版の段落の編集

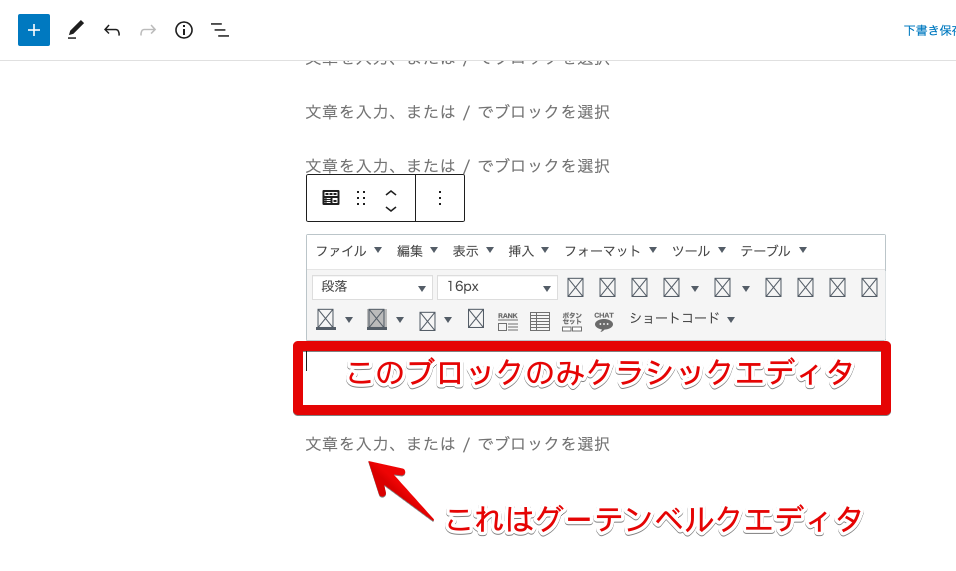
選択したら、そのブロックだけがクラシックエディタとして編集が出来ます
それより下のブロックはグーテンベルクでの編集になります
まとめ
- WordPressでの旧式の編集画面
- 2019年以降はグーテンベルクが編集画面となっている
- 文字を一部変更したい時はプラグインなしで可能
- 編集画面がコード表示のため、デザインが可視化されずにイメージしにくい
- クラシックブロックは選択すると改行してもクラシックで編集ができる
- クラシック版の段落は選択すると選択したブロック(行)のみがクラシックで編集ができる
*改行すればグーテンベルクでの編集になる
なるほど、クラシックは旧式の編集画面なんだね
違う編集方法でも記事が書けるということか
その通り!
2019年以降に始めた人はグーテンベルクになっているからクラシックに慣れはないけど、クラシックで記事を書いてきた人には馴染みのある編集画面だね
-Fin-