【初心者講座第12回】テーブルの使い方
今回はテーブルの使い方を解説した内容です
テーブル=表のことですね
WordPressでも記事にこの表を差し込むことが出来ます
表を使いたいけどWordPressにそんな機能があるのかな?
そんな時にはテーブルという機能を使おう
料金の比較など数値を並べる時に表にすることで見やすくまとめれる
今回の講座でこれが出来る!使える!
WordPressではこのような表が作成出来ます
| 家計簿 | 料金 | 備考 |
| ガス | ¥4,800 | |
| 水道 | ¥7,800 | トイレが壊れて水漏れ |
テーブルの使い方
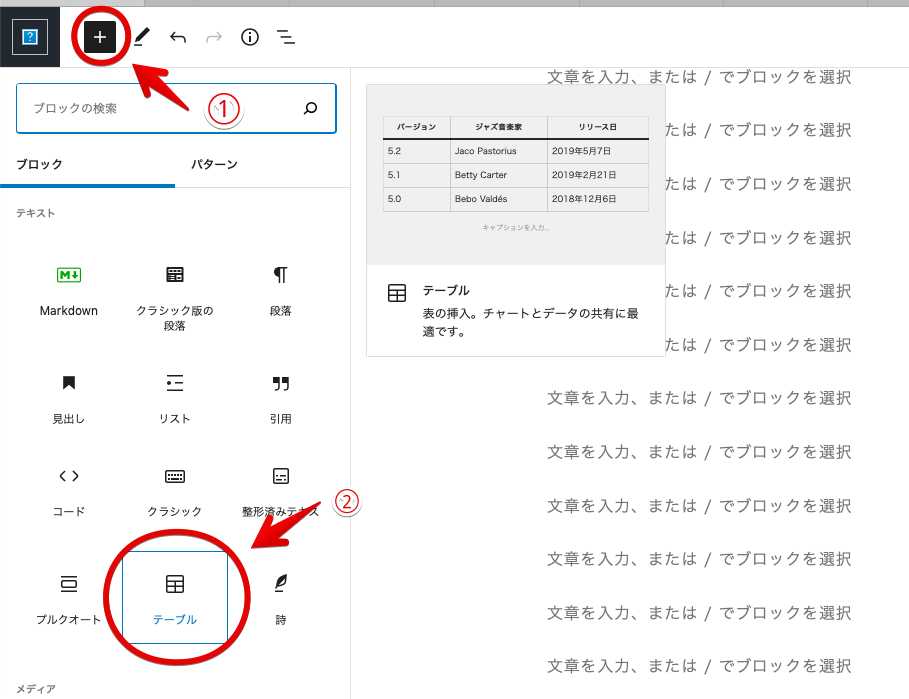
手順1:テーブルを選択

① 左上の「+:ブロックの追加」を選択
② 「テーブル」を選択
手順2:テーブルを作成

テーブルを選択すると、このような画面になります
ここでは自分が作成する表の「カラム数=列」「行数」を決めて「表を作成」を選択
*カラム数や行数は後で変更出来ます
「表を作成」をクリックすることで記事にテーブル(表)が表示されます
手順3:テーブルを編集
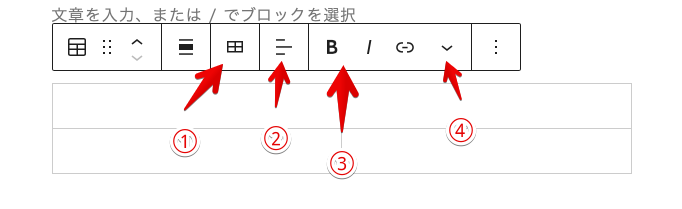
編集①

①:テーブルにカラム数や行数を追加、削除が出来ます
②:文字の位置(中央、左寄せ、右寄せ)
③:「B:太字」「/:斜体」「(ー):リンク」
④:ここで「InIinecode」「インライン画像」「マーカー1、2」「マーク」「下線」などのツールがあります
編集②

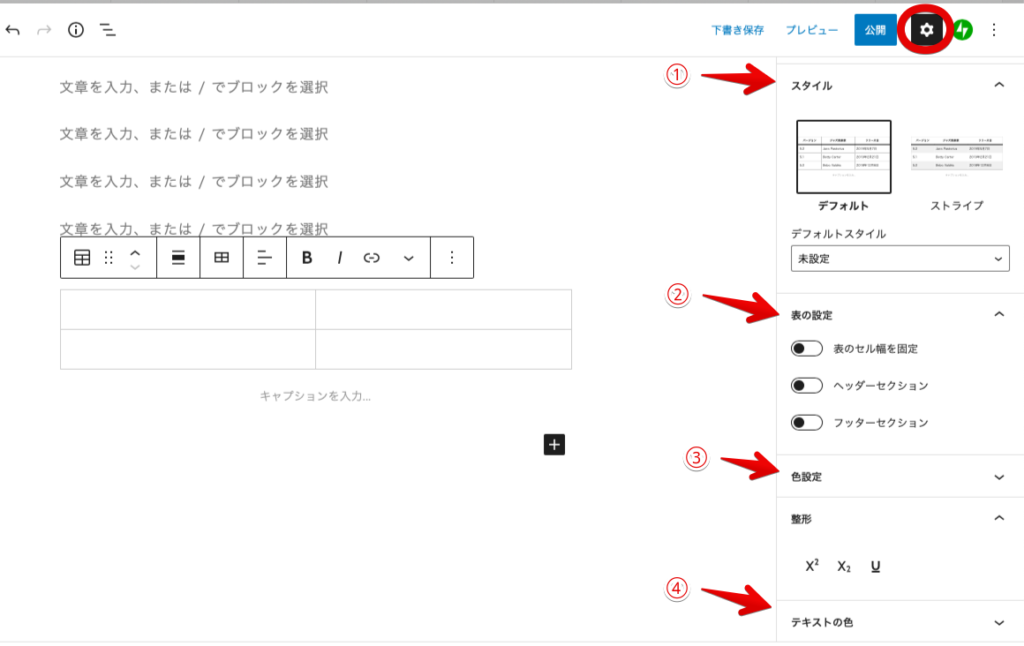
テーブルを入れたブロックを選択した状態で右上の歯車のマークを選択
① スタイル:2つのタイプから選べます

② 表の設定
表のセル幅を固定:セルの幅を固定出来ます
ヘッダーセクション:テーブルにヘッダーが追加されます
フッターセクション:テーブルにフッターが設定されます
③ 色設定
テーブルの背景色を選択出来ます(全部で4色)
④ テキストの色
文字の色、文字の背景色を選択することが出来ます
まとめ
- 表のこと
- 数字を使って比較する際に見やすくまとまるので便利なツール
なんと!表が作れるのではないか
これで収支報告や家計簿などが記事に組み込めそうだ
表を作れるので、記事での表現力がUPだね
-Fin-