【初心者講座第8回】カバーの使い方
カバーは画像に文字を入力することが出来ます。また、画像を固定してスクロールすると画像と文字だけが動くといったオシャレな使い方も出来ます
では、使い方などを解説します
カバーの使い方が知りたいな、
任せて、カバーは2通り使い方があるから解説していくよ
今回の講座でこれが出来る!使える!
パターン1
これがカバー
パターン2
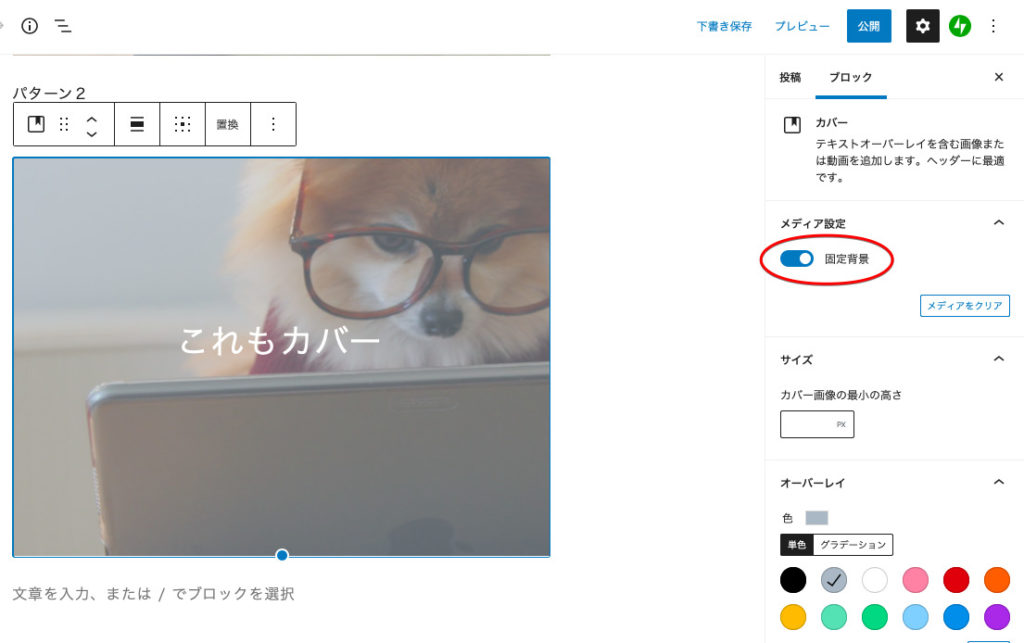
これもカバー
カバーの使い方
パターン1の場合
パターン1は画像に文字が表示されているパターンです
手順1〜画像を準備する〜
カバーで使いたい画像を準備して下さい(著作権など要注意!)
手順2〜WordPressでカバーを使う〜

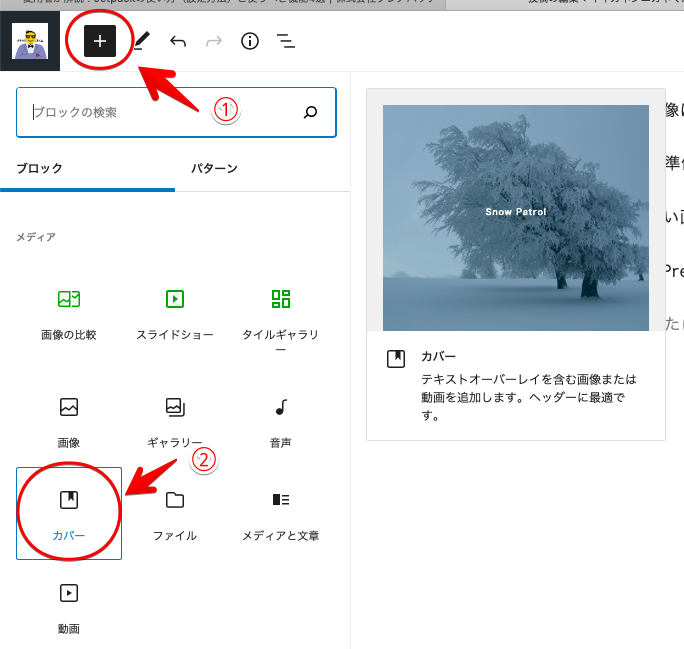
左上の「+:ブロックの追加」→メディアの「カバー」を選択
手順3〜カバーを編集する〜

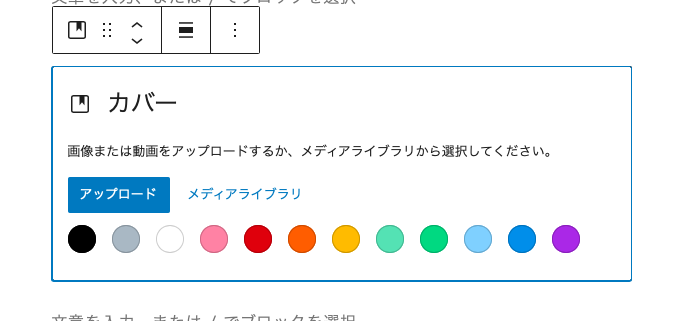
カバーを選択するとこういう画面になりますので、アップロードで表示したい画像を選び、下の色で背景色が選べます

画像と背景色を決めたら、次はこのように表示されます
「タイトル入力」にお好きな文字を入れたら完成です
*今回は背景色を灰色にしています
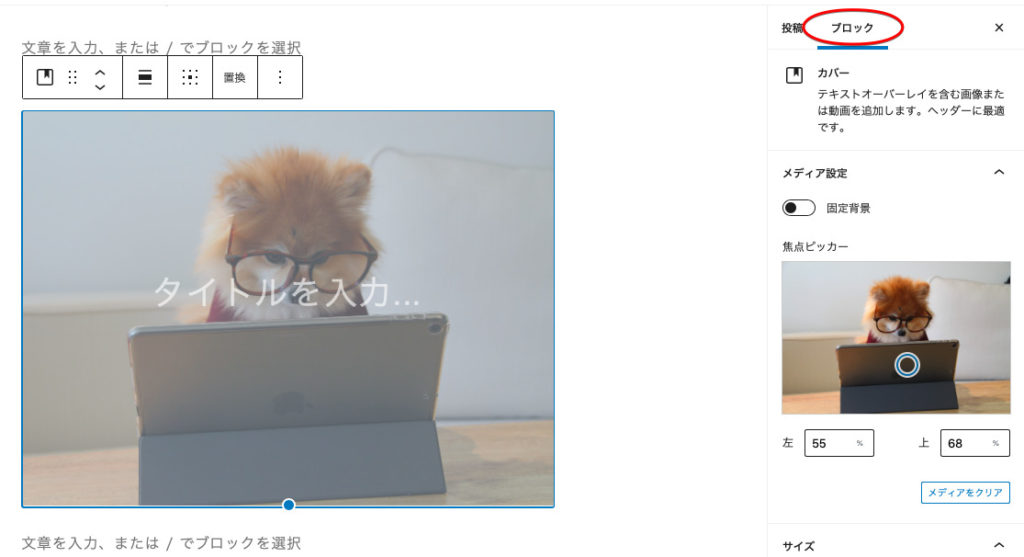
右上の「ブロック」でさらに細かくこのカバーを編集することが出来ます
→これは「カバーブロックの編集」で解説します(目次参照)
パターン2の場合
パターン2は画像と入力された文字が別々で固定されて、スクロールするとそれに沿って画像と文字が動くパターンです
手順1〜やり方はパターン1と同じ〜
画像を用意して、ブロックの追加でカバーを選択する
表示された画面に画像をアップロードして背景色を決める
手順2〜固定背景をオンにする〜

「ブロック」を選択して、「メディア設定」の「固定背景」をオンにして下さい
これで完了!
右上の「ブロック」でさらに細かくこのカバーを編集することが出来ます
→これは「カバーブロックの編集」で解説します(目次参照)
カバーブロックの編集
カバーブロックで出来る編集は「固定背景」、「焦点ピッカー」、「サイズ」、「オーバーレイ」、「不透明度」です
固定背景
これをオンにすればパターン2のようになります
焦点ピッカー
アップロードした画像の中心をズラすことが出来ます
真ん中ではなく、上の方や下の方を中心に持っていきたい時使えます
サイズ
これは表示される画像の大きさです
数字が小さいほど画像も細長くなります
オーバーレイ
これは背景色です
複数の色が用意されているので、記事や画像に合った色にすることが出来ます
不透明度
この数値を0にすると選択した背景色が全く見えなくなる
この数値を100にすると画像が全く見えなくなります
お好みのバランスで表示させれます(パターン1、2ともに50%です)
まとめ
- 画像と文字を合わせたモノ
- 使い方によってはブログの表現力が上がる
なぁーるほど、これはすごい!
よく飲食店のHPで見かけるのはカバーを使っていたんだな
カバーは使い方
つまり、このように画像と文字を合わせたツールなので
ブログの表現力が増し増しになる良いモノだよ
うわぁー、いつにも増して顔デカいな
-Fin-