【初心者講座第20回】ギャラリーを使って写真を一覧で表示させよう
WordPressには「ギャラリー」という機能があります
画像の挿入では1枚しか表示させることは出来ず、複数枚を表示させようと思えば縦に1枚ずつしか配置が出来ません
しかし、このギャラリーを使えば一度にたくさんの写真を横並びで表示させることが出来ます
ギャラリーは使っているテーマによっては一覧画面に多少の差がありますので、実際に自分のテーマではどのように表示されるかは確認しておきましょう
ただし、ギャラリーを作る過程はどのテーマでも同じなのでご安心ください
写真をたくさん並べたいけど、そんな時に使える機能ありますか?
写真をたくさん並べたいときはギャラリーという機能を使おう!
ギャラリーはこんな人にオススメ
写真や画像を複数枚表示させたい
写真を多く使うサイトを運営している
関連する商品を一覧で見せたい
ギャラリーは写真を一度に複数枚表示出来るので、写真や画像がメインとなるサイトやオススメする商品(ハンドメイド、飲食店のメニュー、不動産の間取りなど)を紹介するサイトを運営する方には便利な機能となっております
ギャラリーのこれが分かる!出来る!
- ギャラリーを作る手順が分かる
- ギャラリーを作る際の注意点が分かる
- ギャラリーを作ることが出来る
- 作ったギャラリーを編集(詳細な設定)が出来る
WordPressで写真ギャラリーを作った例

ベリームースチョコケーキ 
チョコレートケーキ 
シュークリーム 
フルーツタルト 
オレンジとアーモンドのケーキ 
苺のミルフィーユ
ギャラリーを使うとこのようになります
今回はオススメのケーキを紹介したいという程で6枚の画像を一度に表示させてみました
ギャラリーを使うメリット・デメリット
WordPressで写真ギャラリーを作る方法
写真ギャラリーを作るの手順の一覧
①:ギャラリーをブロックに追加する
②:画像をアップロードする
(ギャラリーの完成)
③必要であれば、完成したギャラリーを編集してカスタマイズする
手順の解説
①:ギャラリーをブロックに追加する

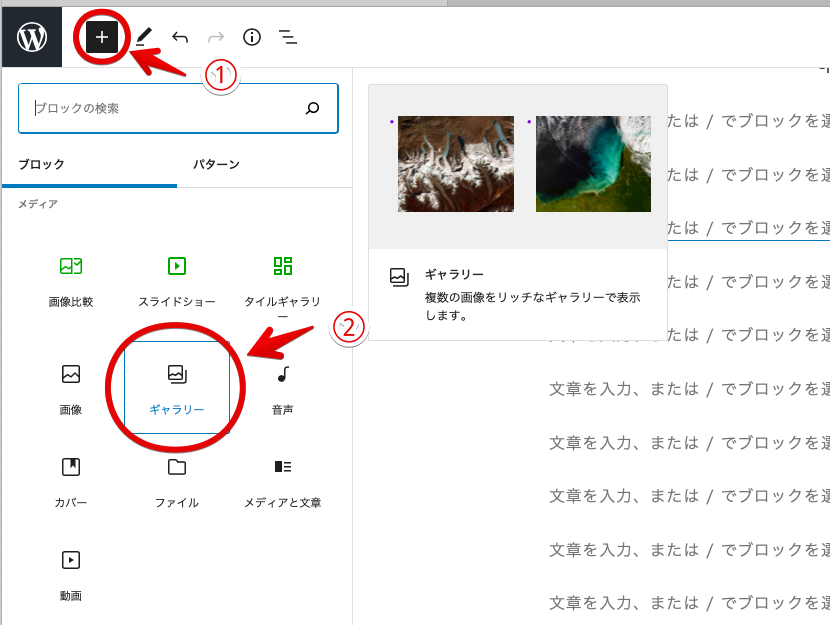
① 左上の「+:ブロックの追加」を選択
② メディアの「ギャラリー」を選択
②:画像をアップロードする

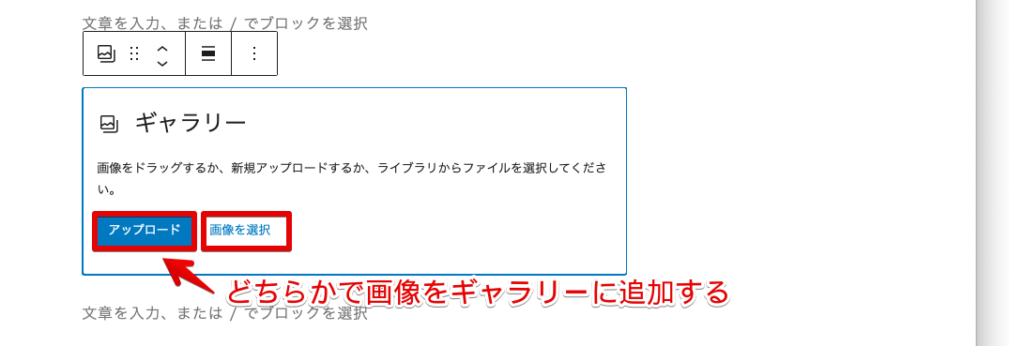
ギャラリーを選択すると、次のような画面になります
ここで「アップロード」か「画像の選択」のどちらかを選んでギャラリーに追加する画像をアップロードします

アップロードすると次はギャラリーに入れる画像を選択する画面に移ります
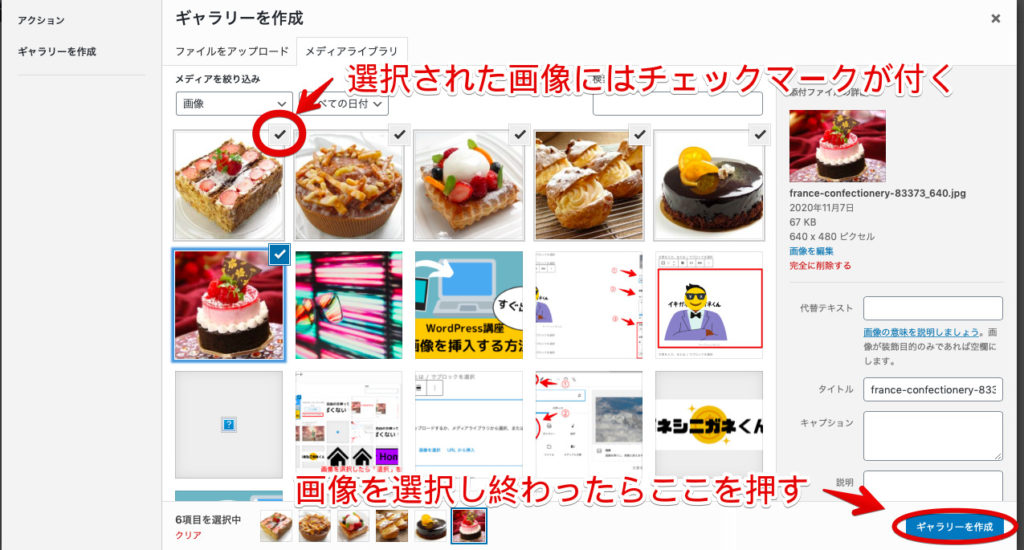
ここで自分が入れたい画像を選択して下さい
選択された画像には右上にチェックマークが付きます
選び終わったっら、右下の「ギャラリーを作成」を押します

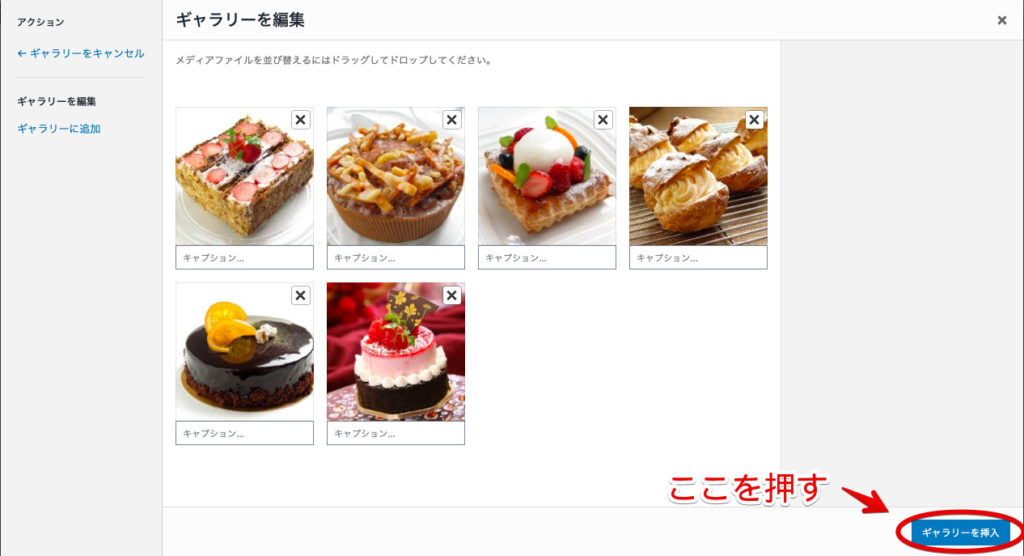
この画面では選択した画像の並び替えやキャプションを入力、画像をさらに追加したい場合など簡単な設定が出来ます
簡単な設定を終えたら、右下の「ギャラリーを挿入」を押します
*並び替え、キャプション、追加は作成後でも変更可能です

これでギャラリーの完成です
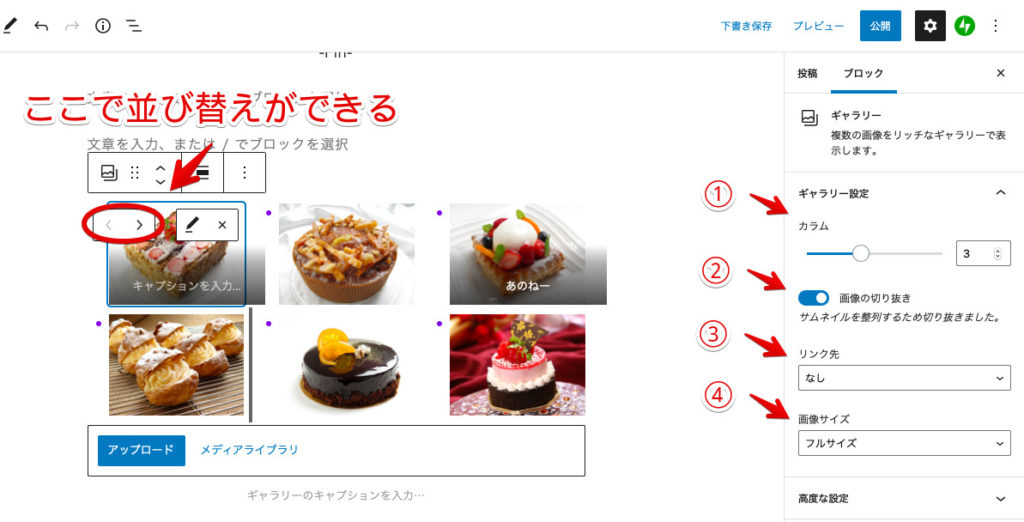
ギャラリーを編集する

ギャラリーの画像の「< >」で左右に配置を変更出来ます
ここでキャプションを入力することも可能です
①カラム
表示させるカラム数を設定出来ます
②画像の切り抜き
ここでは画像を切り抜いて整列させます
③リンク先
画像にリンクを貼れます
ここで作った例でいうとフルーツタルトの画像をユーザーが押すとフルーツタルトの詳しい情報が書いたページへ案内出来ます
④画像サイズ
サムネイル、中、フルサイズ、中(16:9)の中で選べます
ギャラリーの注意点
下書き時と投稿時の表示にズレがある
下書きの時に表示されるギャラリーと記事投稿時で表示されるギャラリーでは見え方が異なります
下書きのまま反映されないので、必ずプレビューで確認しましょう
まとめ
- 写真を一度に表示出来る
- プレビュー画面で必ずギャラリーを確認すること
これを使えばたくさんの写真を見せることが出来るね!
たくさんの写真があればユーザーさんの滞在時間も少しは伸びるかもね!
さぁ、これであなたもギャラリーを使えるようになりましたぞ!
-Fin-