【初心者講座23回】余白の調整
今回はWordPressのデザインにある「スペーサー」をまとめた内容です
スペーサーは行間の余白を調整する機能です
余白を調整することでスッキリとした読みやすい構造にすることが出来ます
では、使い方を見ていきましょう
改行で段落を追加して余白を作る以外に方法ってあります?
それならスペーサーという機能がオススメだよ
スペーサーはこんな人にオススメ
行間の余白を自由に整えたい人
スペーサーのこれが分かる!出来る!
- スペーサーを使う手順が分かる!
- スペーサーを使うことが出来る!
スペーサーを使った例
<スペーサー無しの場合>
今日はピクニックだ
だけど雨だった
<スペーサー有りの場合>
今日はピクニックだ
だけど雨だった
*無しの場合は1行分の改行で余白を作り、有りの場合はスペーサーで余白を作った
スペーサーのメリット・デメリット
余白をうまく調整することで読みやすい文章になります
すなわち、これはユーザビリティの向上にも繋がります(読みやすいとまず文章を読んでもらえる。また、最後まで読んで貰える可能性も上がります)
WordPressでスペーサーを使う手順
スペーサーの手順の一覧
①:スペーサーをブロックに追加する
②:スペーサーを設定する
(ここでスペーサーは完了)
③:スペーサーをカスタマイズする
手順の解説
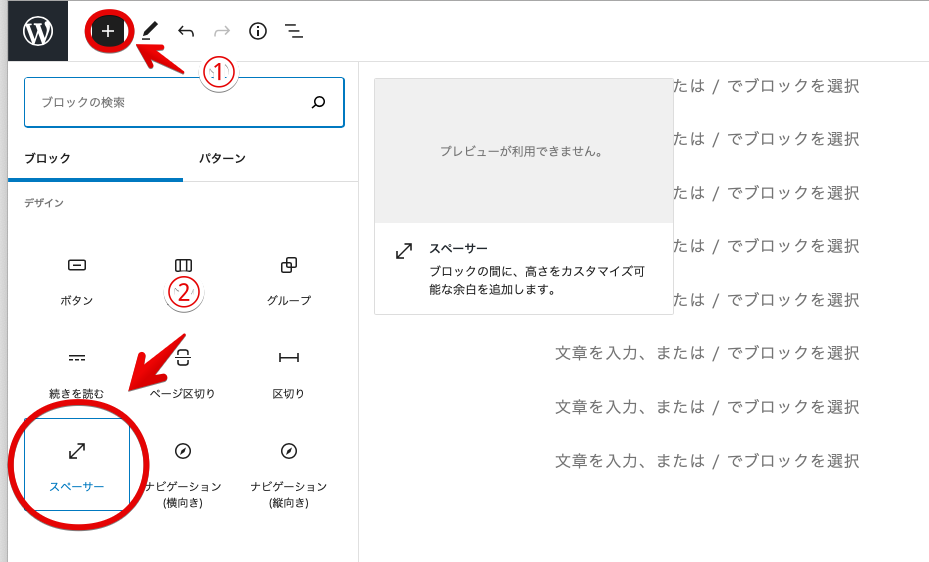
①:スペーサーをブロックに追加する

①左上の「+:ブロックの追加」を選択
②デザインの「スペーサー」を選択
②:スペーサーを設定する

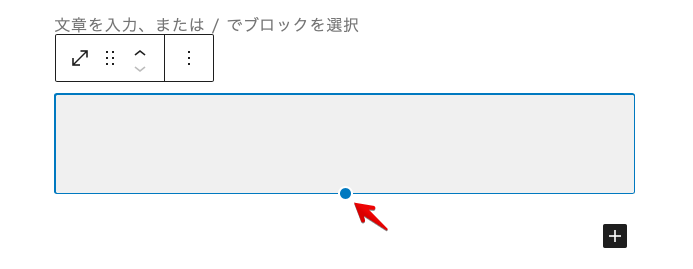
スペーサーを選択すると次のような画面になります
ここで余白が挿入されました
赤矢印で余白の縦幅の調整ができます
*ここでスペーサーによる余白の挿入は完了です
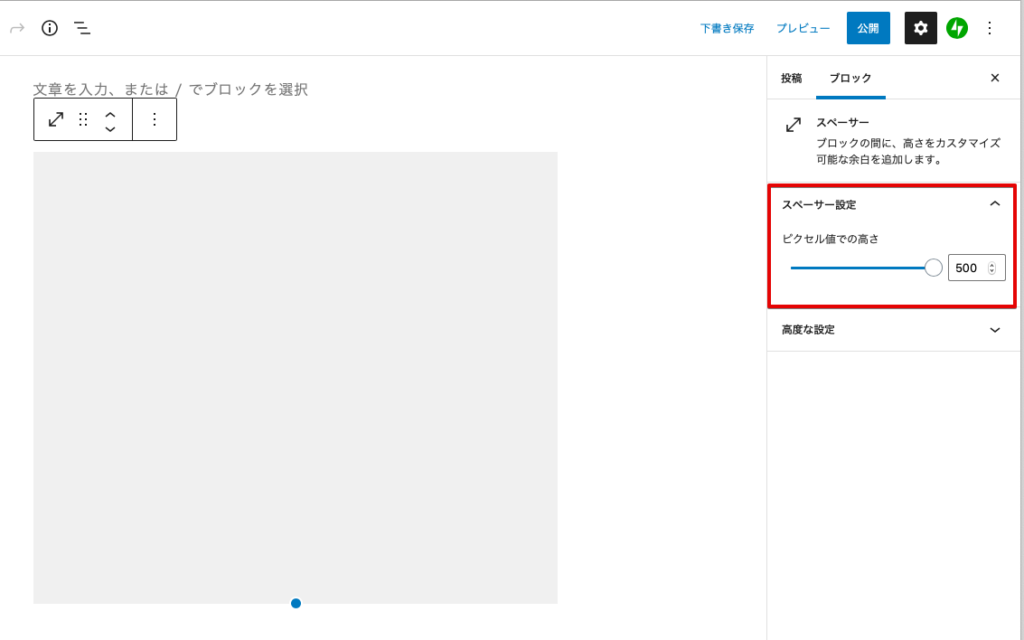
スペーサーの設定

ここではスペーサーの縦幅を調整出来ます
1〜500まであるのでお好みの幅に設定しましょう
まとめ
- 余白を調整出来る機能
- 読みやすくすることでユーザビリティの向上にも貢献する
余白を生み出すことでユーザビリティの向上へ繋げるのか
スペーサーは良いではないか!
プレビューで確認しつつ、余白があると読みやすいなと思った箇所にスペーサーを入れていこう
-Fin-