【初心者講座第9回】ボタンの使い方
ボタン=リンクです。これを使うことによりリンクがボタンになるのでクリックを誘導しやすくなる(そうです…)
URL、文字で表示のリンクと違ってアイコンで表示されるリンクになるのでサイトや記事のデザイン性も上がると思います
では、使い方などを解説します
迷える羊くん
リンクをこの前教えてもらったけど、もうワンランク上のヤツってあります?
イキガネシニガネ くん
ボタンというのがあるんだ、これを今回は教えよう
リンクについて書いた記事
この記事はURL表示のリンク、URLの文字化を解説した記事になります

【WordPress初心者講座】記事にリンクを入れてみよう
【初心者講座第5回】WordPressの記事にリンクを入れよう
記事にリンクを貼ることで、自分が紹介したいとこへ訪問者を案内する...
今回の講座でこれが出来る!使える!
パターン1
ボタンの使い方
パターン1の場合
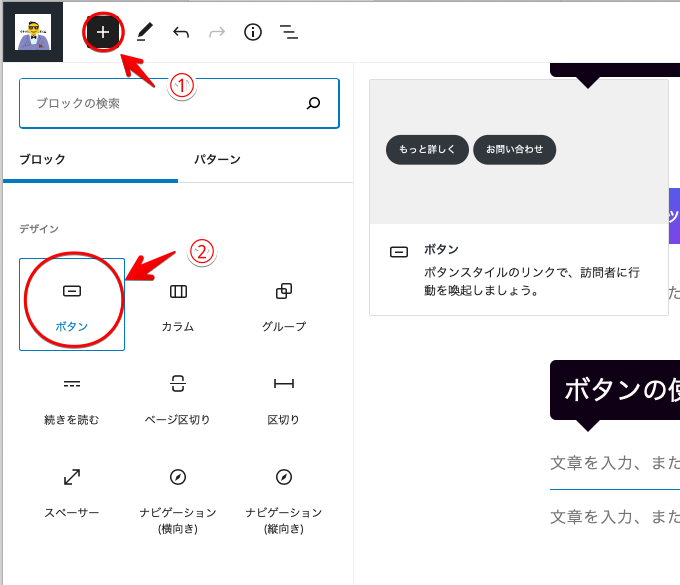
手順1〜WordPressでボタンを選択〜

左上の「+:ブロックの追加」→デザインの「ボタン」を選択
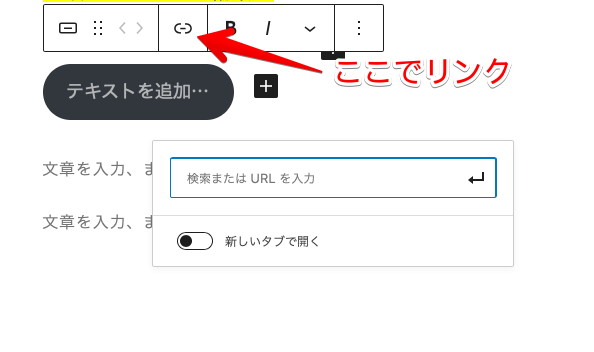
手順2〜ボタンを編集〜

ボタンを選択するとこのような画面になります
「テキストを追加…」がボタンに表示される文字になります
「(ー):ここでリンク と示してるとこ」がリンク先を入力するとこになります
この手順で出来たボタンはこうなります↓
ボタンの編集
ボタンで出来る編集は「スタイル」、「ボタンの色、文字の色」、「枠線設定」です
スタイル
これはボタンのデザインを変更出来ます
ボタンの色、文字の色
これはボタンの色、文字の色を変えれます
枠線設定
ボタンの丸み(デザイン)を変更出来ます
丸角半径の数値が小さいほど角張る感じです
まとめ
ボタンとは
- リンク先へ誘導しやすい(らしい)
- 文字やURLのリンクと違ってボタンはオシャレ
イケてる羊くん
これはいいね、是非とも使ってみたい
イキガネシニガネくん
ボタンが記事にあるとちょっとワンランク上がった感じになるよ
リンクは色々変更出来るから試してみよう