【初心者講座第21回】メディアと文章を使う
今回はWordPressのメディアにある「メディアと文章」の使い方を書いた内容になっています
これを使うと画像と横並びで文章が表示されるようになります
使い方を知ると意外に便利な機能なので、オススメします
是非とも最後までご覧下さい
画像の横に文章を入力したいけど、うまくいきません
何かいい方法はありますか?
そんなときはメディアと文章という機能を使うのをオススメするよ
メディアと文章はこんな人にオススメ
画像の横に説明、紹介などの文章を載せたい人
ブログ記事・お店・商品などの紹介をしたい人
メディアと文章のこれが分かる!出来る!
- メディアと文章を作る手順が分かる!
- メディアと文章を作ることが出来る!
メディアと文章を使った例

イキガネシニガネくんブログで一番読まれている記事です
記事の内容はこちらから>>
このように画像の横に文章を入力出来ます
今回のように記事を紹介するブログカードも作れますし、お店の画像を貼ってその横にお店のURLを入れたり紹介文を入れたりと使い方を知ると意外と使える便利な機能です
WordPressでメディアと文章の作成手順
メディアと文章の手順一覧
①:メディアと文章をブロックに追加する
②:画像をアップロードして文章を入力する
(メディアと文章の完成)
③:必要に応じて、完成したメディアと文章を編集してカスタマイズする
手順の解説
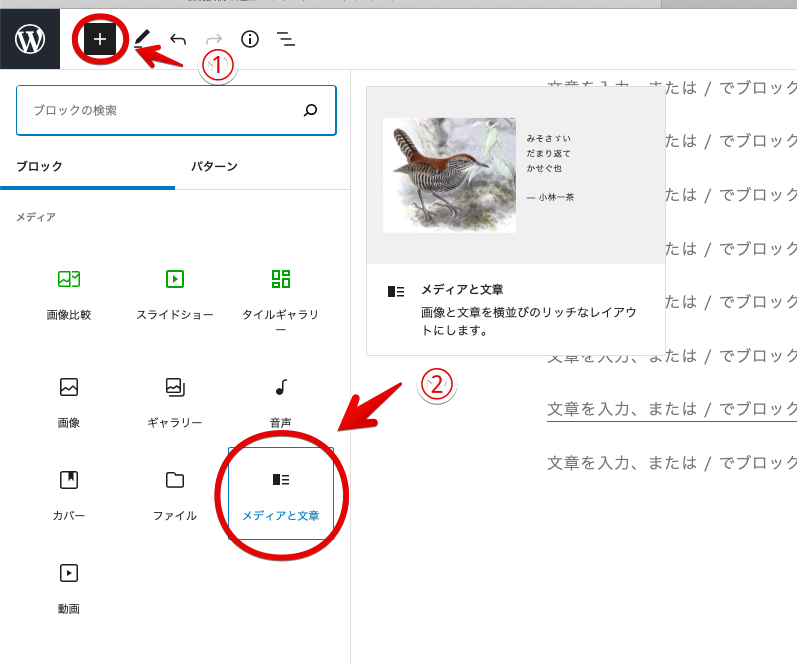
①:メディアと文章をブロックに追加する

① 左上の「+:ブロックの追加」を選択
② メディアの「メディアと文章」を選択
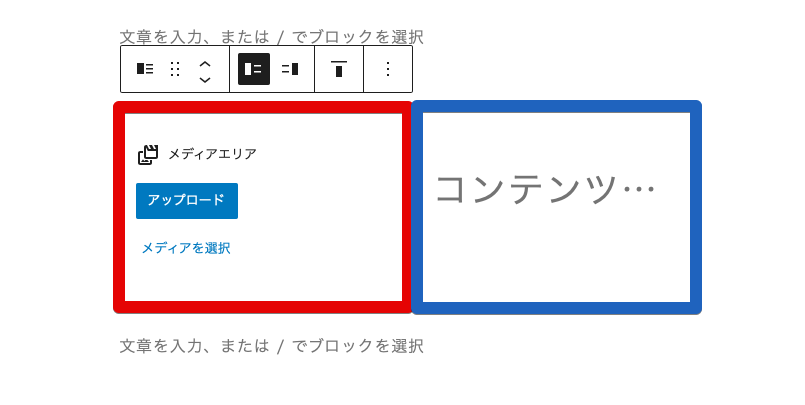
②:画像をアップロードして文章を入力する

メディアと文章を選択すると次のような画面になります
赤枠が画像、青枠が文章を入力します

先ほどの赤枠にアイキャッチ画像を入れ、青枠に紹介文とリンクを挿入したら、このような感じに仕上がります
*ここでメディアと文章は完成です
ギャラリーを編集する

ここではメディアと文章をカスタマイズする設定を解説します
①メディアと文章の位置変更
ここではメディアと文章の位置を変更出来ます
デフォルトは画像が左で文章は右の設定です
それを画像が右で文章を左に変えることが出来ます
②文章の位置変更
ここでは入力した文章の位置を変更出来ます
「上寄せ」、「中央寄せ」、「下寄せ」の3つから選ぶことが出来ます
デフォルトは中央寄せの状態です
③色設定
ここでは文字の色と背景色を変更出来ます

文字の色は12色で、背景の色は12色+グラデーション12色の計24色を選べます
上の画像の見本では背景色をグレーにしています
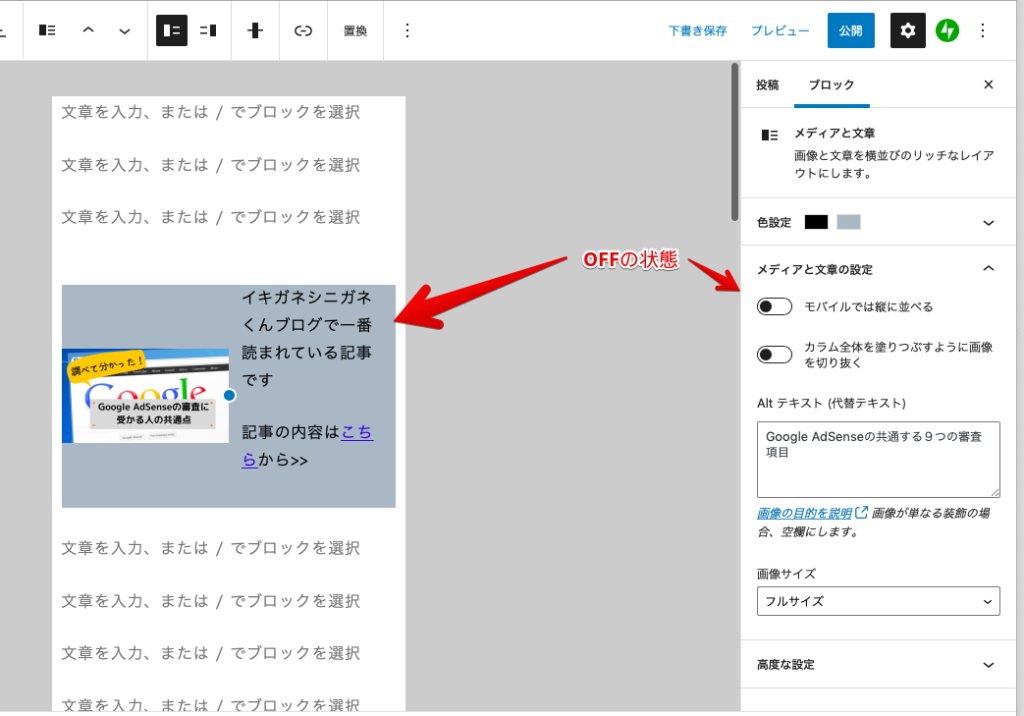
④モバイルの表示方法
これはモバイル端末での表示に関係する設定です


ここはON、OFFするとモバイル上で入力した文章の表示位置が変わります
上の2枚の画像を見比べてるとどのように変わるか分かると思います
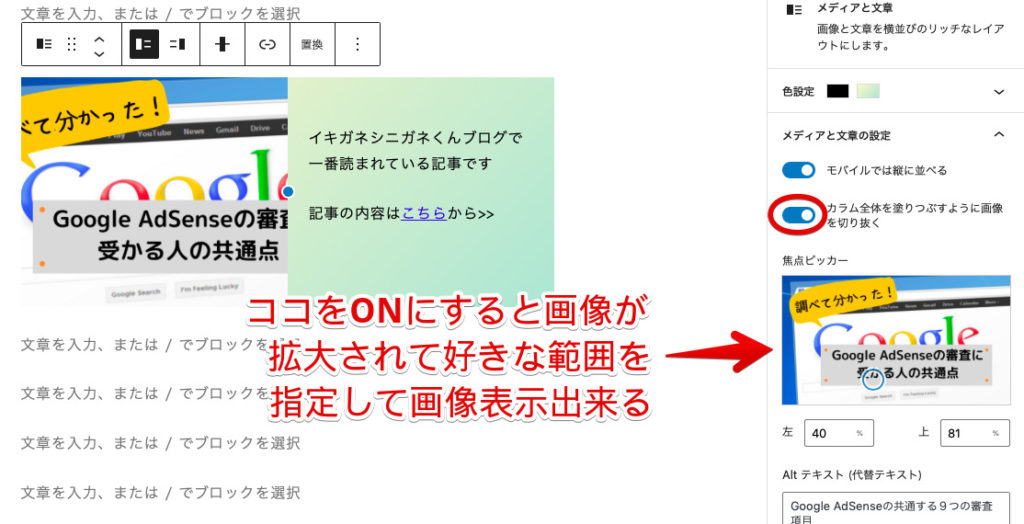
⑤カラムの画像を切り抜く

デフォルトだとOFFで画像は全体が表示されますが、一部分だけを強調して表示したい時にはココをONにしましょう
画像が拡大されるので、焦点ピッカーを使って好きな位置を選択して画像を表示させましょう
⑥Altテキスト
ここはSEOに関連するので重要!
画像が表示されない時に代わりにAltテキストに入力した文章が画面に表示されます
これとは別に検索エンジンが画像を理解するためのテキストでもあるのです
例えば、Altテキストのない富士山の画像を貼ると我々人間は「富士山だ」と理解しますが、検索エンジンは何の画像が分かりません
つまり、富士山と検索してもその画像はヒットしないのです
逆に地元の山の画像にAltテキストで富士山と入力すると我々人間は「違うな」と分かりますが、検索エンジンは「これは富士山だ」と思っちゃうので富士山と検索すると地元の山が出てくる可能性があります
このAltテキストに画像の説明をする文章を入力することで人にも検索エンジンにも認識される画像になるのです
⑦画像サイズ
ここは画像のサイズを指定できます
「サムネイル」「中」「フルサイズ」「中(16:9)」
プレビュー画面を見つつ、あなたに合ったサイズにしましょう
メディアと文章に関連する記事
ブログ記事の紹介、お店や商品の紹介には「リンク」「画像」が必要になります
リンクと画像の使い方を書いた記事がありますので、下記のブログカードから確認してみましょう

WordPressで画像を挿入する方法と画像を使う時の注意点を書いた記事です
こちらからどうぞ

WordPressでリンクのやり方を簡単に解説した記事です
こちらからどうぞ
まとめ
- 画像と文章を横並びで表示できる
- ブログカードやお店、商品の紹介に使える
プラグインなしで出来るから便利じゃないか
そうなんだ
特にブログカードはプラグインや有料テーマがなくてもそれっぽく出来るんだよ
さぁ、あなたも実際にメディアと文章でブログの表現を広げよう!
-Fin-