こんにちわ、皆さん
ハローエブリワン
イキガネシニガネくんです
今日はWordPressで文字を自由にイジろうの巻です
第4回ブログ講座「文字を自由にイジろう」
この記事を読んだらこれが出来る
WordPressで文字を自由にイジることができます
文字の色や大きさを変更するにはコードエディターでHTMLタグを入力しないといけません
<font size=”7″></font>
と入力すれば、文字のフォントが7のサイズになります
<color=”#00ff00″>は緑色の文字になります
このように文字の大きさや色を変えるには、なかなか手間が必要だったりこのコードを覚えるのも苦労すると思います
ですが、これらを使わずに簡単に文字をイジることが出来るんです
例えばこんな感じです
ああああああああああ
文字もなんてカラフルなんだ
背景もなんてカラフルなんだ
これが出来たら強調したい部分や表現が格段に上がると思います
では、早速やり方を説明しましょう!
① プラグインを入れよう
② 設定しよう
③ 使ってみよう
プラグインを入れよう
文字を自由にイジるのに必須なプラグインは
TinyMCE Advancedです
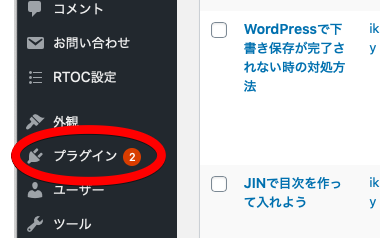
ダッシュボードでプラグインを選択
↓
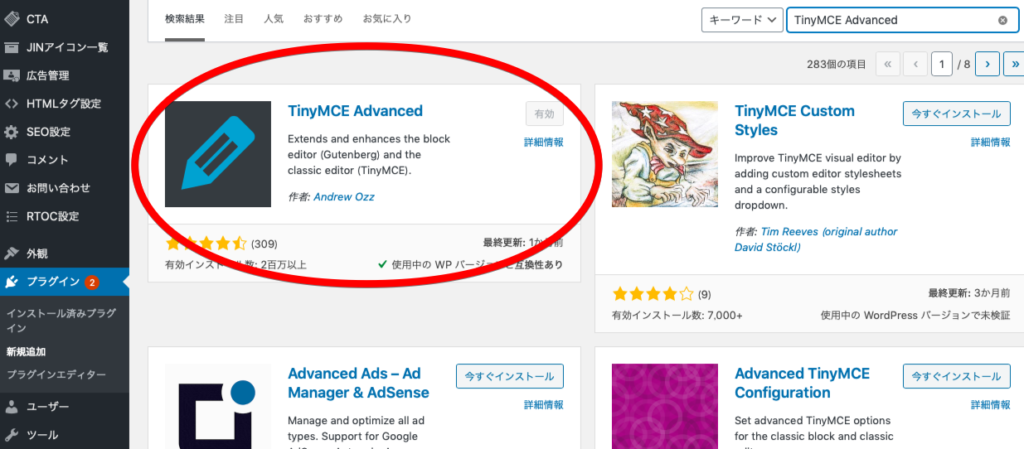
キーワードでTinyMCE Advancedと入力してプラグインを有効化しましょう


設定しよう
TinyMCE Advancedを入れたままの状態では文字全体の大きさ、文字の色と背景色は変更できます
しかし、一部の文字を大きさを変更したい場合は少しTinyMCE Advancedの設定を変更しないといけません
簡単にヒョイっと設定を変更しましょう

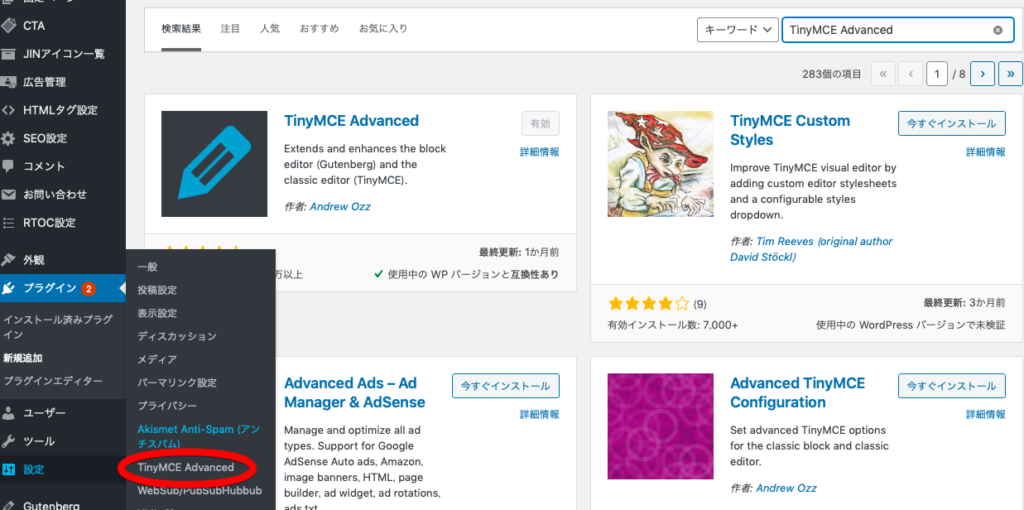
ダッシュボードの設定でTinyMCE Advancedを選択して下さい

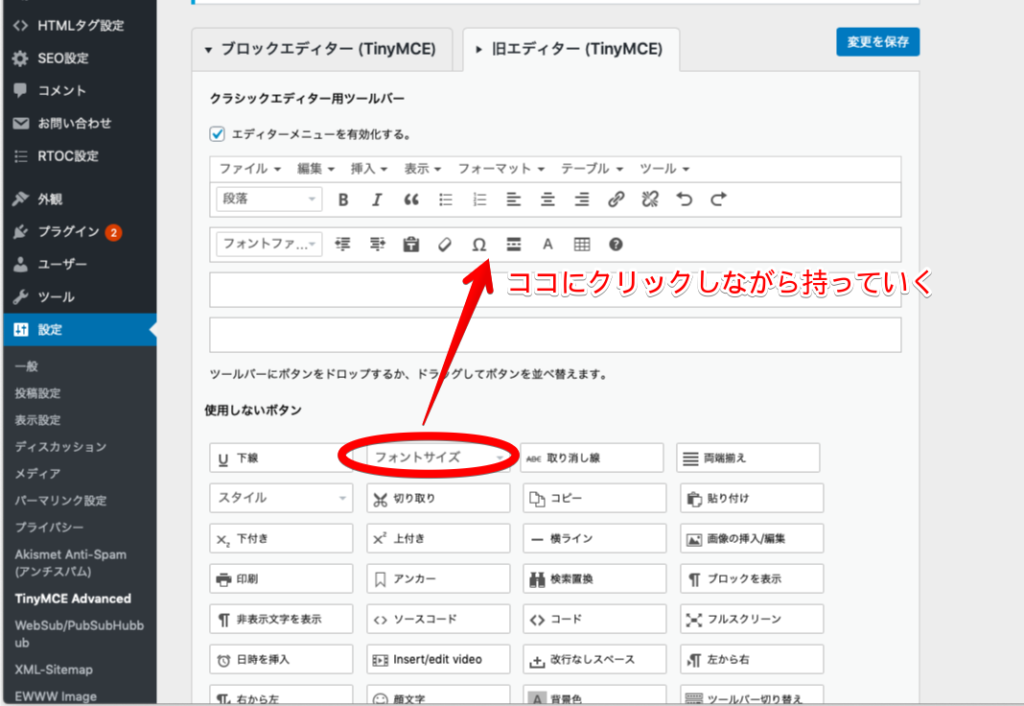
ここの設定画面でフォントサイズというのがあると思います
これを上のツールバーへドラッグ&ドロップして下さい
これで一部の文字の大きさを自由に設定出来るようなりました!
使ってみよう
さぁ、下準備は整いました
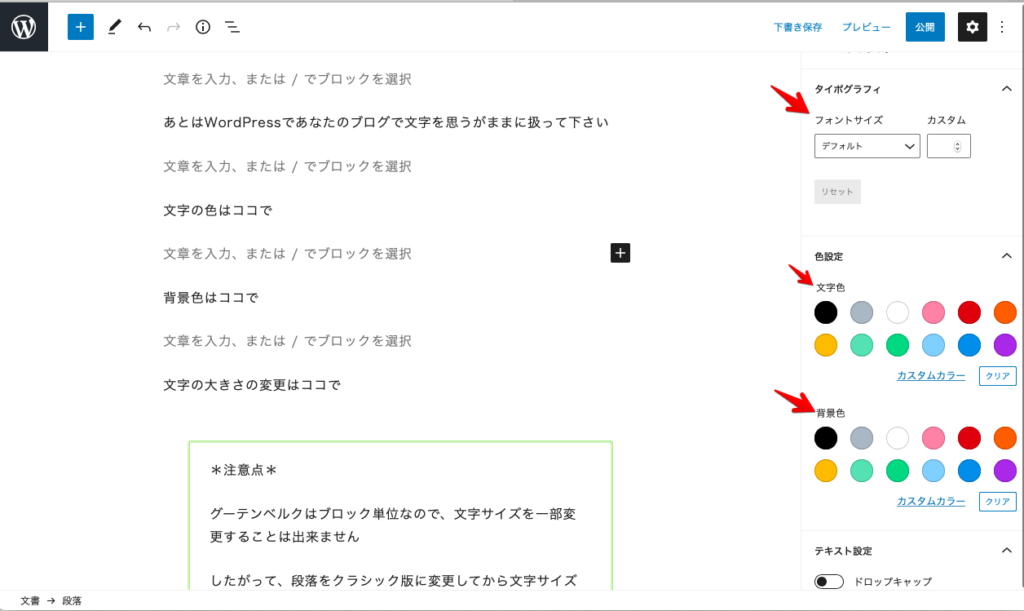
あとはあなたのWordPressで文字を思うがままに扱って下さい

赤矢印を見ていただければ分かると思います
上から順にフォント、文字色、背景色になっております

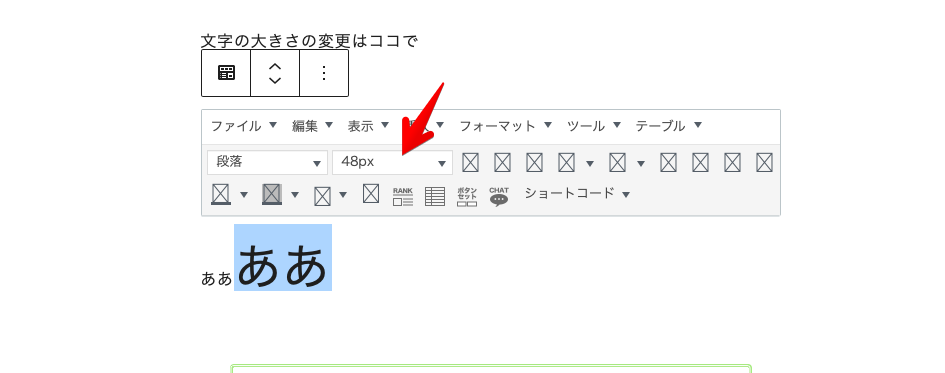
一部の文字の色や大きさを変更したい場合は、クラシック段落にしてからしましょう。
設定を変更してれば、選択した部分だけ文字の大きさを変更できるはずです
*注意点*
グーテンベルクはブロック単位なので、文字の色やサイズを一部変更することは出来ません
したがって、段落をクラシック版に変更してから文字サイズを変更しましょう
まとめ
WordPressで文字を自由に扱いたいならTinyMCE Advancedというプラグインを入れよう
初期設定では文字の色・文字の背景色・ブロックの文字サイズは変更できる
一部だけ文字のサイズや色を変更したのならTinyMCE Advancedの設定を変更して、グーテンベルクならクラシック段落に変更して使おう
さぁ、これであなたも文字マスターだ!
本日も最後まで読んで頂きありがとうございました