【初心者講座第22回】カラムブロックの使い方
今回はデザインにあるカラムという機能について説明した内容です
カラムを使うとブロックが最大で6つまで分割されます
1つのブロックが複数に分割されるので、コンテンツを2〜6列で表示させたいときにはこのカラムブロックを使いましょう
カラムはいつ使えばいいですか?
横並びに出来るから何かを比較する時や紹介したい時に使えるよ
カラムブロックはこんな人にオススメ
テキストや画像を横並びで表示させたい
何かを比較、紹介をしたい
カラムブロックはデザインのフォーマットにあるように、記事の見た目を変えてくれるブロックです
カラムブロックのこれが分かる!出来る!
- カラムブロックの作成手順が分かる
- カラムブロックの作成が出来る
WordPressでカラムブロックを使った例

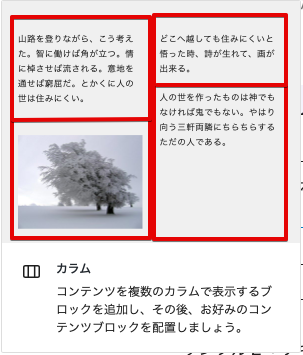
これはカラムブロックを選択した時に出る図(見本)です。
この見本は2カラムの設定で左のカラムには「段落」と「画像」があり、右のカラムには「段落」が2つ使われています
カラムを使うと見本のように1つのブロックを複数に分けて横並びで表示することが出来ます
サンプル1:3カラム
サンプル2:2カラム

初めましてこんにちわ
WordPress講座もあと20数回で連載が終わりそうです
次は何を書こうか悩む中です
カラムブロックを使うことで多様な表現が可能になります
カラムブロックを使うメリット・デメリット
WordPressでカラムブロックを使う方法
カラムブロックを使う手順の一覧
①:カラムをブロックに追加する
②:カラムを作成する
(カラムの完成)
③:必要であれば、完成したカラムをカスタマイズして設定する
手順の解説
①:カラムをブロックに追加する

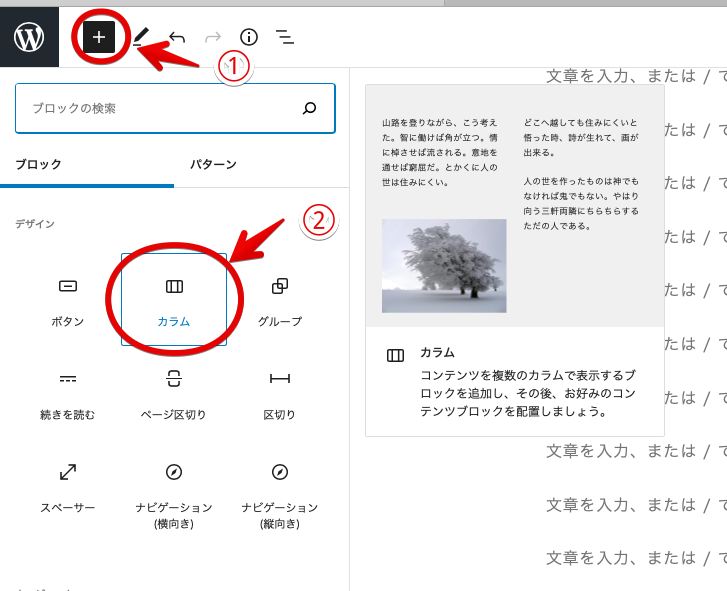
① 左上の「+:ブロックの追加」を選択
②デザインの「カラム」を選択
②:カラムを作成する

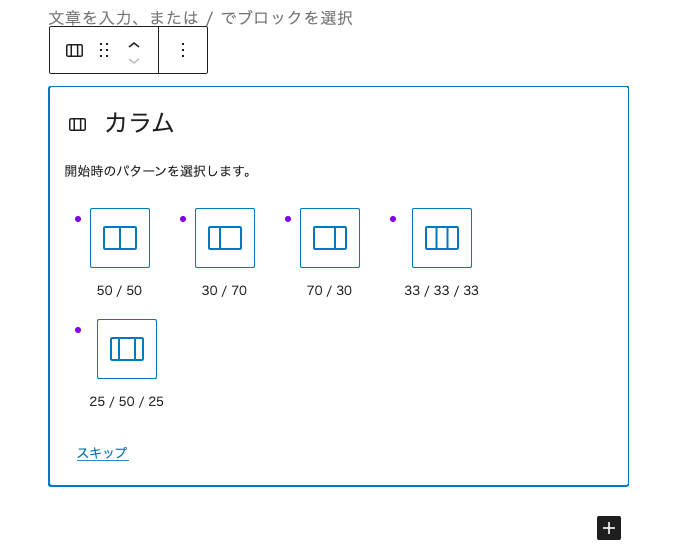
カラムを選択すると次のような画面になります
ここでは作成するカラム数を選択できます
好きなサイズを選択しましょう
左下にある「スキップ」を選ぶと50/50の2カラムで作成が始まります
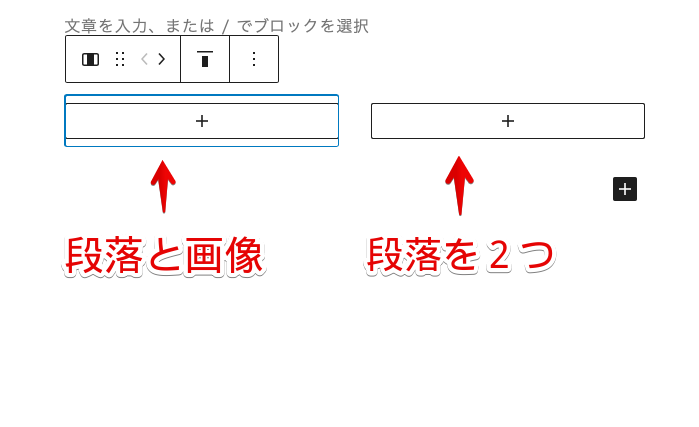
今回はWordPressの見本にあった2カラムの画像と文章で少し小説っぽくした感じで作成していきます

左のブロックには「段落」と「画像」を追加して、右のブロックには「段落」を2つ追加します

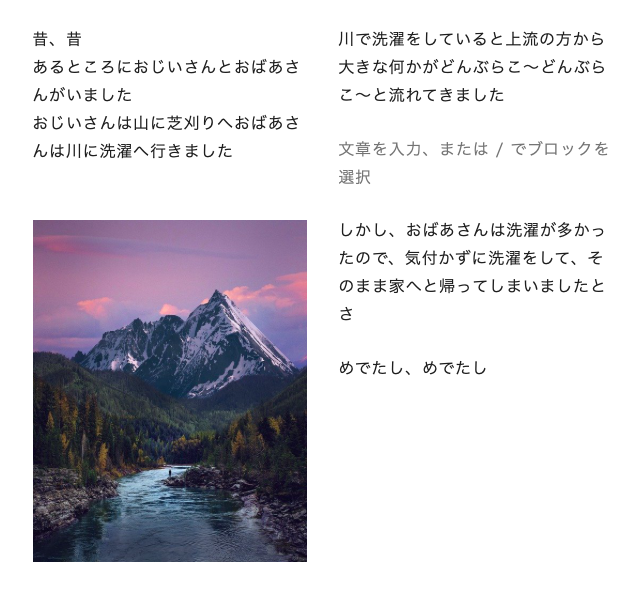
そのような感じで作成したのがこれです
*これはスクリーンショットですので、モバイル端末であれば縦表示になります
これでカラムの作成は完了です
カラムブロックを編集する
カラムの編集は「全体」と「個別」の2つの編集画面があります
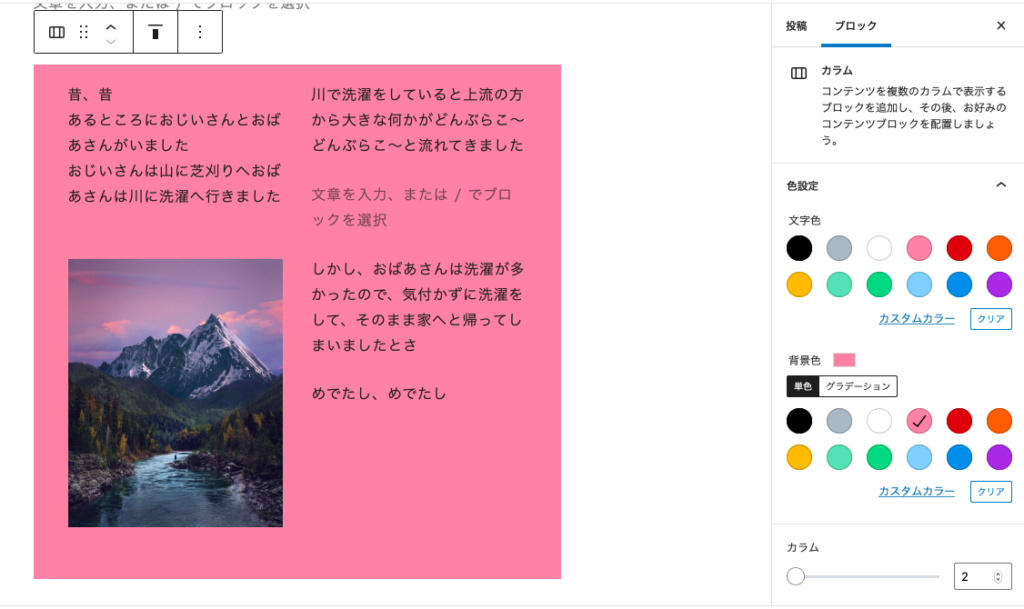
①カラム全体の編集

カラム全体を選択すると、「文字の色」「背景色」「カラム」の編集ができます
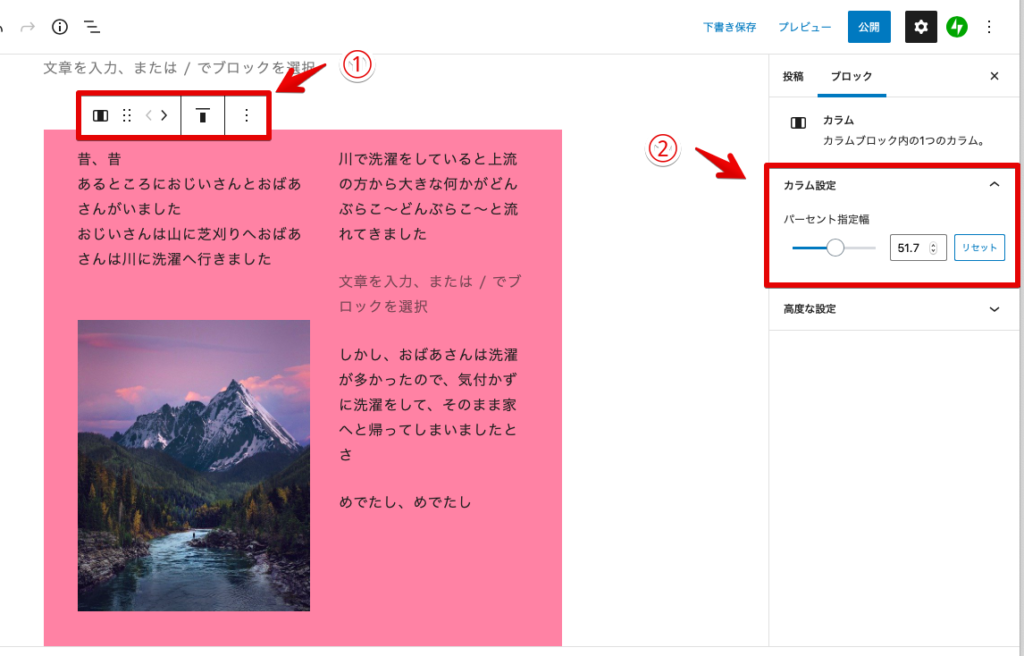
②カラム個別の編集

①ここではカラム自体を左右に動かしたり、カラムにある画像や文章の位置(上、中央、下寄せ)が編集できます
②ここではカラムの幅を編集出来ます
例えば左のカラムを選択して「パーセント指定幅」を右に動かせば、右のカラムの幅は広がり左のカラムの幅は小さくなります
カラムブロックの注意点
ブラウザとモバイルでは見え方が違う
ブラウザでは横に表示されますが、モバイルでは縦表示になります
カラムを作成した場合は必ずプレビューで確認をしましょう
カラムブロックに関連する講座
カラムブロックで多く使うであろう画像、動画、リンクのことを書いた内容です
まとめ
なるほどー
メディアと文章のような使い方もできるんだね
ブロックを分割するカラムは色々と秘めた可能性がありそうだ
その通りだね!
カラムの使い方は無限大さ
さぁ、これであなたもカラムブロックが使えるようになったね!
-Fin-