【初心者講座第19回】記事に画像を貼り付ける方法
今回の講座はWordPressに画像を記事に挿入する方法をまとめた内容です
初心者の方はまずこれが出来たらOKという項目を中心に説明します
画像入れたいです
とりあえずテキトーに入れてもいいっすか?
画像は何でも使っていいとは限らないよ!
使い方と最低限のルールを解説するね
画像を挿入したい人はこれだけ知ればOK
WordPressに画像を入れる方法
画像を使う時の注意点
画像挿入のこれが分かる!出来る!
- 画像の挿入方法が分かる!
- 記事に入れて良い画像が分かる!
- 記事に画像を挿入することが出来る!
画像を使うメリット・デメリット
WordPressで画像を挿入した場合の例

記事の本文中に画像が表示されるようになります
WordPressに画像を挿入する方法
画像挿入の手順の一覧
手順1:画像ブロックを追加する
手順2:画像をアップロードする
手順の解説
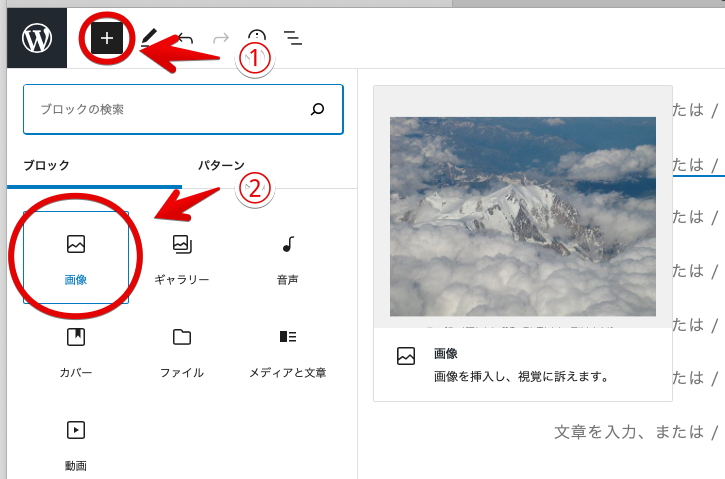
手順1:画像ブロックを追加する

① 左上の「+:ブロックの追加」を選択する
② メディアの「画像」を選択する
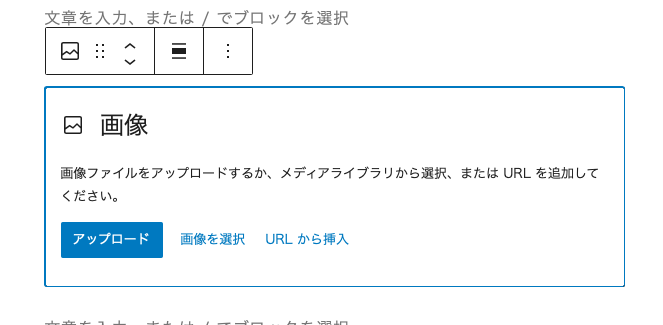
手順2:画像をアップロードする

画像を選択するとこのような画面になったかと思います
ここで挿入する画像を「アップロード」「画像を選択」「URLから挿入」の3つから選んで記事へアップロードして下さい

今回は「画像を選択」→「メディアライブラリ」から画像をアップロードします
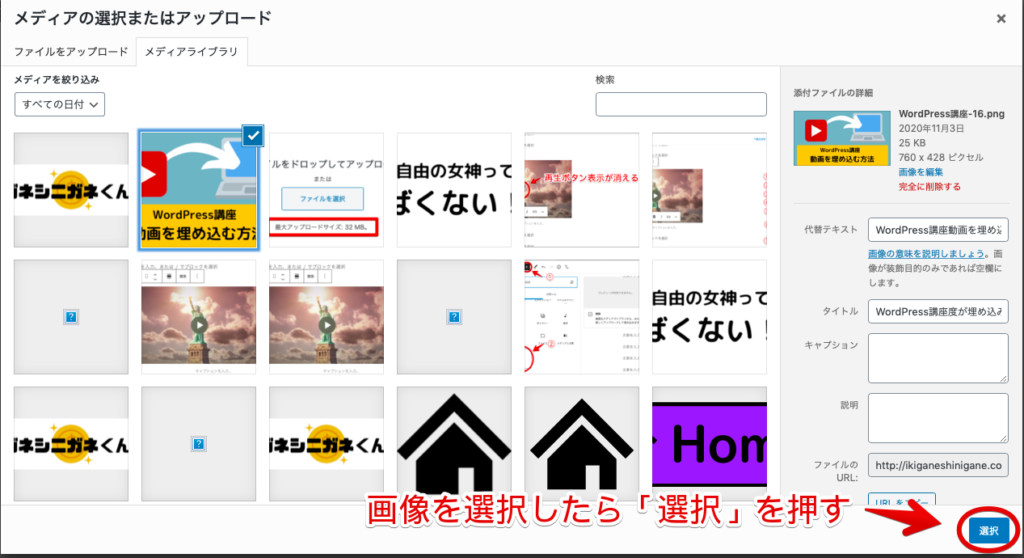
メディアライブラリから挿入したい画像を選択し、右下の「選択」を押してください
これで画像がWordPressに挿入されました

このように赤枠内に画像が記事に反映されたら無事完了です
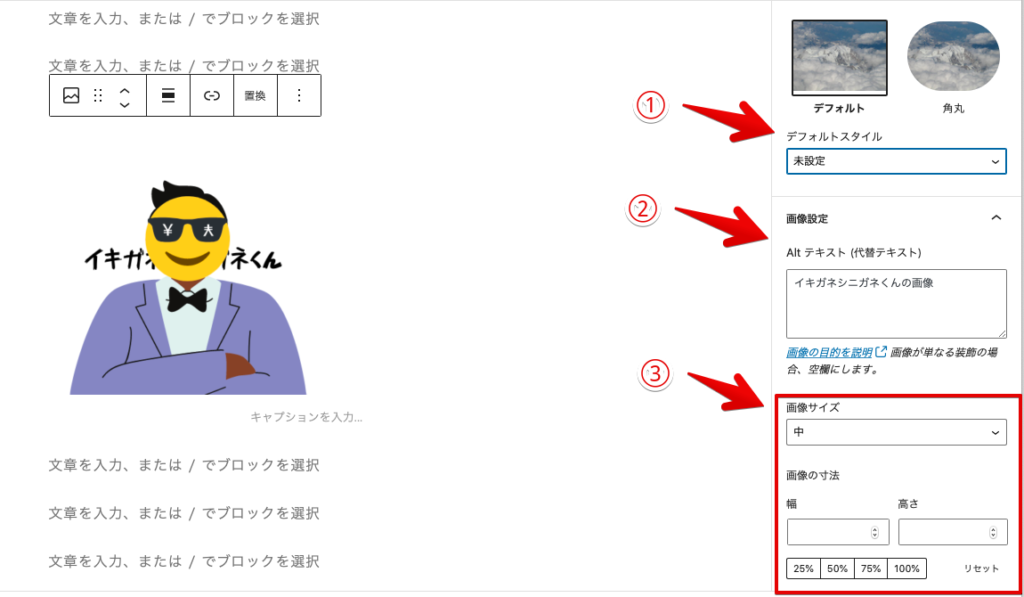
画像を編集する

①スタイル
挿入した画像を四角か丸に枠取りすることが出来ます
②画像設定
Altテキスト(代替テキスト)は重要です
主に画像が読み込めなかった際に、ここで入力したテキストが表示されます
それとは別にこの画像は何を意味している画像かとテキストを加えることでGoogleが判断してくれてSEOに効果があると言われています
少し手間に感じるかもしれませんが、画像には代替テキストを入力するのをお勧めします
③画像サイズ
ここでは挿入した画像のサイズを調整出来ます
適切な大きさにすることで画像を見やすくしましょう
画像の注意点
他人の画像は無許可で使わない
他人の画像には色々と権利があって、万が一トラブルになった際は対処が必要になります
謝罪して記事を削除するケースもあります
そうならないために自由に使って良いと書かれているフリーな画像を使うようにしましょう
有名なところを2つほどご紹介します
また、検索すると他にもたくさんありますので自分のブログのイメージにあったとこをお選びください
一度は見たことあるイラスト!
いらすとや
1800万以上の高画質フリー素材!
Pixabay
画像の容量に気を付ける
画像の容量には気をつけましょう
容量を気にせずペタペタ画像を貼ると記事全体の表示速度が低下し、せっかく来てくれた訪問者もGoogle先生にも良い評価をもらえなくなります
iPhoneで撮った写真は一律ではありませんが1〜4MBありますし、一眼レフで撮った場合は軽く10MB超えるものもあります
画像を挿入する際に容量はいくらなのかをアップロードする画面で確認しましょう
自分の記事の表示速度が遅い時は画像の容量が原因かもしれません
ちなみに私はEWWW Image Optimizer.というプラグインを入れております
こちらのプラグインをダウンロードして有効にするだけで、画像が圧縮され軽量化してくれる優れものです!
*ただし、プラグインを入れる前の画像には適応されないので別途操作することで適応されます
まとめ
- WordPressでは簡単に画像を挿入することができる
- 画像をアップロードする際は代替テキストを入力する
- 記事表示速度が遅いと感じたらプラグインを入れてみよう
- 他人の画像を勝手に使うとややこしいので、フリーの画像サイトから使おう
これでバンバン俺の映え映え写真あげたるで
画像は記事を書く時に必ずと言っていいほど使うからね
簡単な使い方とルールを覚えたらもう大丈夫
-Fin-