今回はWordPressの有料テーマ「JIN」で使えるブロックだけを紹介した内容です
JINの購入を検討されている方やJINではどんなブロックが使えるか知りたい方は是非最後までご覧下さい
私が使っているJINは豊富なデザインのブロックがあるんだ
一気に紹介していくよ
JINで使えるブロック
①:シンプルボックス
タイプ1
タイプ2
タイプ3
タイプ4
タイプ5
タイプ6
タイプ7
タイプ8
タイプ8
タイプ9
タイプ10
タイプ11
タイプ12
タイプ13
タイプ14
②:見出し付きボックス
タイプ1
タイプ2
タイプ3
タイプ4
タイプ5
タイプ6
③:アイコンボックス
④:ボタン
JINで使えるボタンのデザインをご覧になりたい方はこちらの記事からどうぞ

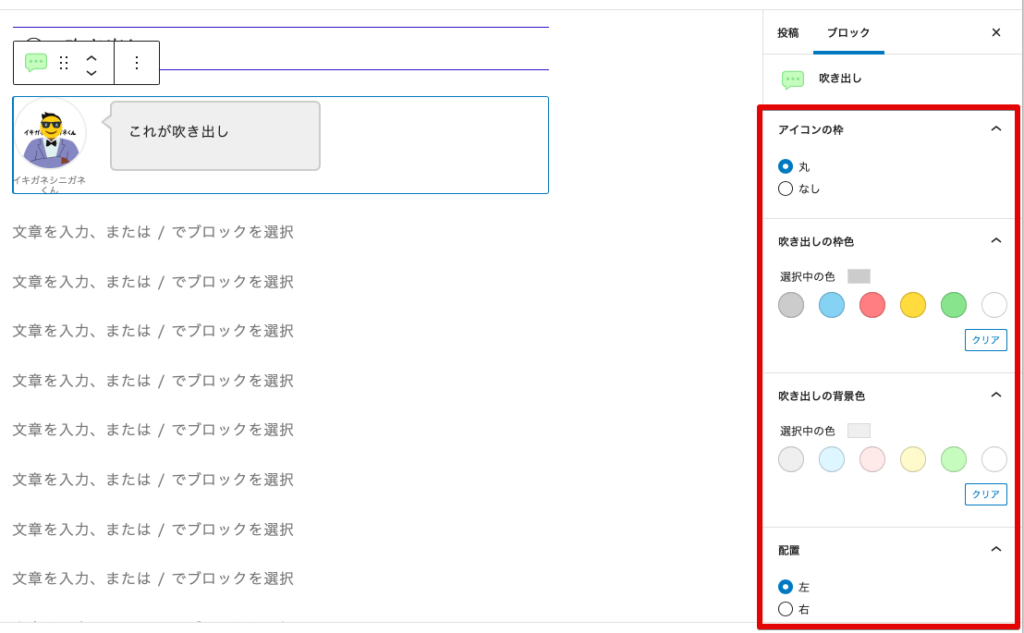
⑤:吹き出し
これが吹き出し

アイコンの枠、吹き出しの色、配置の3つをさらに設定することが出来ます
⑥:ブログカード

この上にあるのが「ブログカード」です
ブログの記事を紹介する時に使えるデザイン性の高い機能です
⑦:余白
これは「スペーサー」と同じ機能で、その名の通り余白の幅を自由に設定できる機能です
WordPressにある「スペーサー」とJINにある「余白」の違いは余白の幅が違います
スペーサーは余白に比べて設定出来る幅の最大値は大きのですが、幅の最小値は余白の方が小さく設定出来ます
余白を広く取りたいときは「スペーサー」
余白を狭くしたいときは「余白」
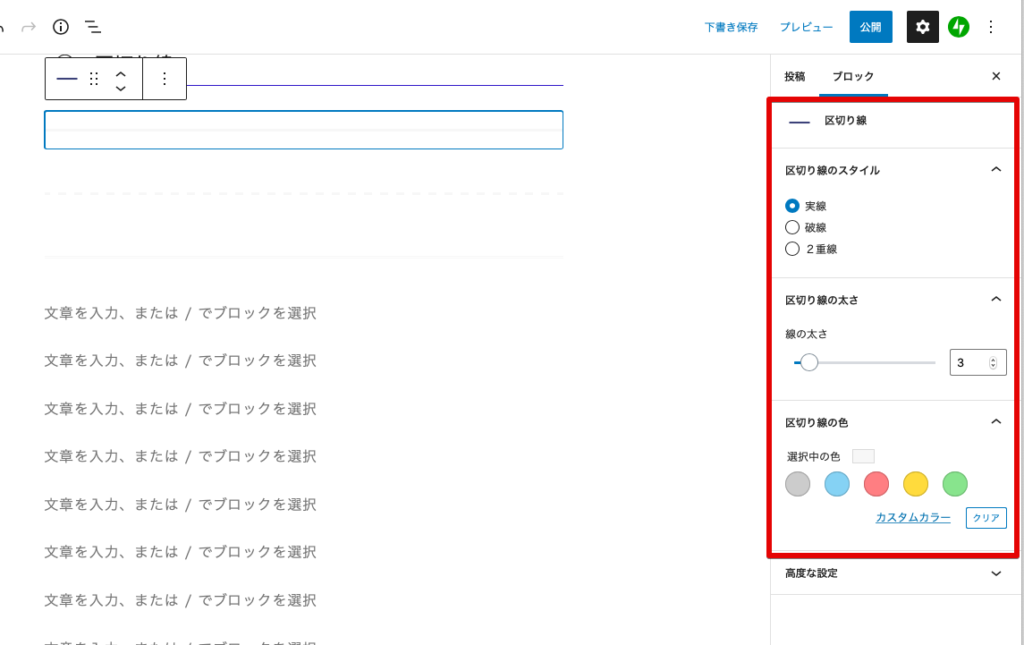
⑧:区切り線

区切り線の種類を選べる他、線の太さや配色を変更出来ます
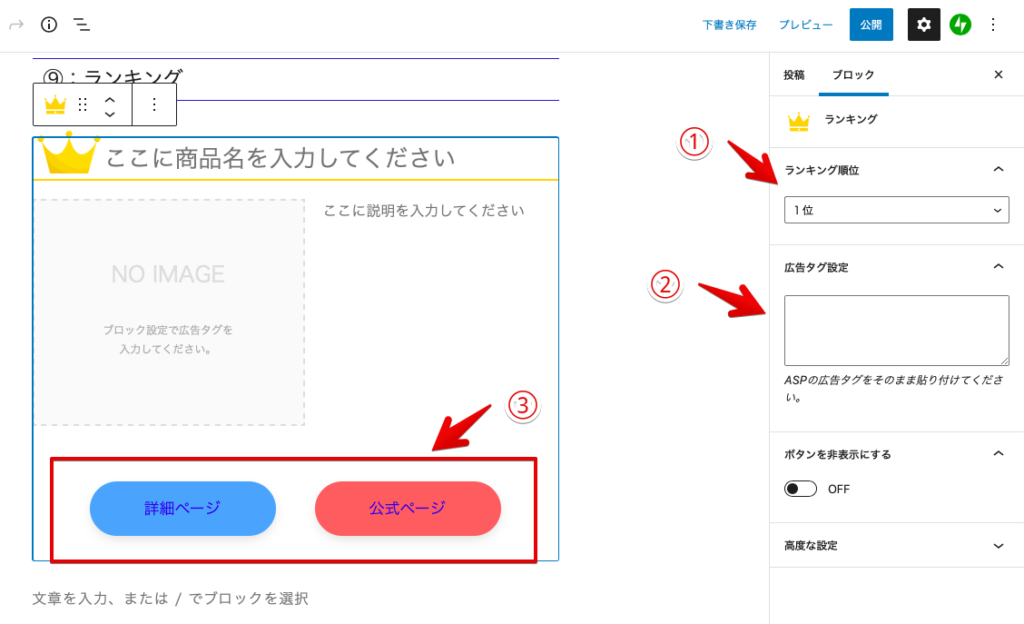
⑨:ランキング

ランキングというブロックを使えば、オススメの商品をランキング形式で紹介することが可能です
① ランキングは「1位」「2位」「3位」「3位以下」と設定出来ます
② ここに商品のコードを貼ってください
③ ここでボタンの設定が出来ます。設定に関してはこちらをご覧ください
まとめ
JINで使えるブロックの紹介をしました
ここで紹介したブロックはデフォルトの状態です
例えばシンプルボックスの枠の色や文字というのはダッシュボードで変更が可能です
自分のブログに合う色で設定してみましょう







タイプ6