どうも、皆さん
ハローエブリワン
イキガネシニガネくんです
私が納得のいく記事をスラスラ書けるようになるまでは
ブログ講座と題して、勉強して設定していったことを書いていきます
第一回目は「JINの子テーマを入れる」です!
今日の話題ーこんな人に読んでほしいー
JINの子テーマを入れたい!
という人には必見です
また、今回の記事内容は「JIN」のテーマで設定している方だけでなく
テーマに対して「子テーマ」をつけたい方は必見です
特にMacBook特有なのか?
はたまた、私の設定の仕様なのか?
解説されていた方の記事で私は子テーマを設定出来なかったので、
私はこうやって出来たと言うのを紹介します
もし、同じようなところでつまずいている方には役立つ記事になっております
なぜ、JINの子テーマが必要なのか
JINを設定したら、当然そのまま記事を書いたり、好みにカスタマイズをしますよね?
でも、アップデートが入ると今まで頑張って仕上げたJINの設定が全て上書きされて、リセットされてしまいます
えっ?
初期化されるの?
どうしたらいいのー?
と思った、そこのあなた!
その不安を解決してくれるのが
本題でもある「子テーマ」を設定することなのです
子テーマとは親テーマを引き継ぐもので、何もしなければ親テーマと同じ内容が表示されます
また、子テーマ側で追加した設定などは書き換えた部分だけが変更されます
なのでアップデートが来ても上書きされる心配無し♪
メリット: テーマのアップデートで上書きを防ぐ
子テーマを入れる人の最大のメリットはこれに限ると思います!
(他にあったとしても、初心者の私には関係ないのかな?と思う)
なので、皆さん
子テーマを入れる=ブログの設定を守れる
と思っております
デメリット: テーマによっては対応してない
私はJINのテーマのみでしかブログを作っておりませんので
実際に体験をしたわけではありません
どうやら、一部のテーマには「子テーマ」を設定してもカスタマイズが出来ないことがあるようです
そういった場合、出来ないことをするので非常に効率が悪いと思います
(多分、私ならイライラするな)
皆さんも、子テーマを設定する際はまず子テーマがカスタマイズできるかどうか不具合がないかどうかを調べて、インストールするのがいいと思います
私も使っている「JIN」ではそのようなことはありませんのでご安心を
JINの子テーマ設定
手順
① JINの子テーマをダンロードする
② ダウンロードしたファイルを貼り付ける(完了♪)
③ あれ?出来ないって人は試してみよう(私がつまづいた箇所)
簡単ですよ^^
③が不要な方は5分でいけます
仮に③が必要でも、この手順に当てはまれば7分もいりません
① JINの子テーマをダウンロードする
https://jin-theme.com/jin-child-download-pages/
↑上記のURLからJINの子テーマがダウンロードできます↑
-2020-09-05-11-25-52.png)
ここの「DOWNLOAD」をポチッとクリックするだけ
はい、完了!
② ダウンロードしたファイルを貼り付ける

「ダッシュボード」→①「外観」→②「テーマ」


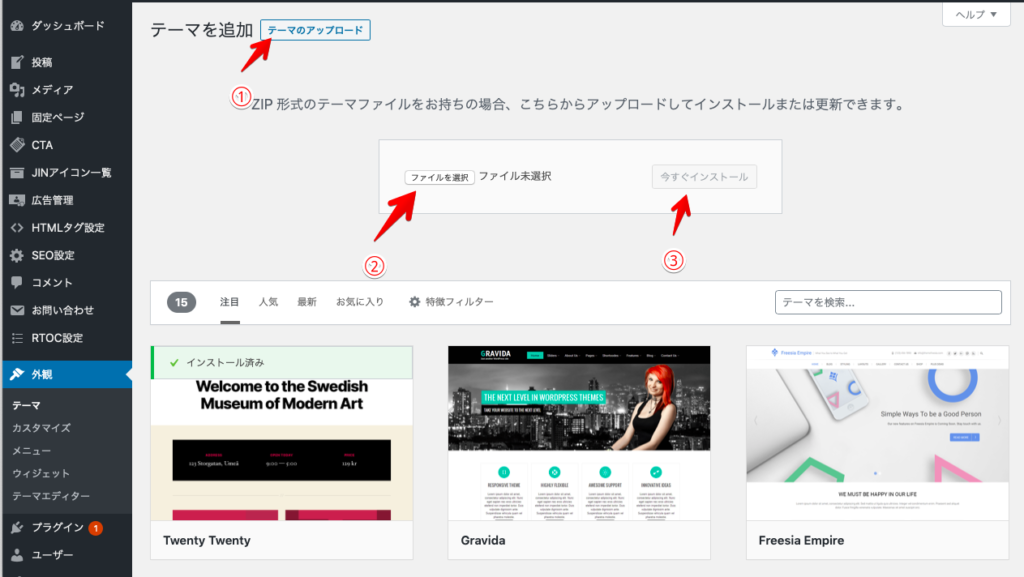
「新規追加」→①「テーマのアップロード」→②「ファイルの選択」
ファイル選択する画面が出るので、先ほどダウンロードした
「jin-child.zip」を選択する
→③「今すぐインストール」
*ここで選択するファイルはzipファイルであること!

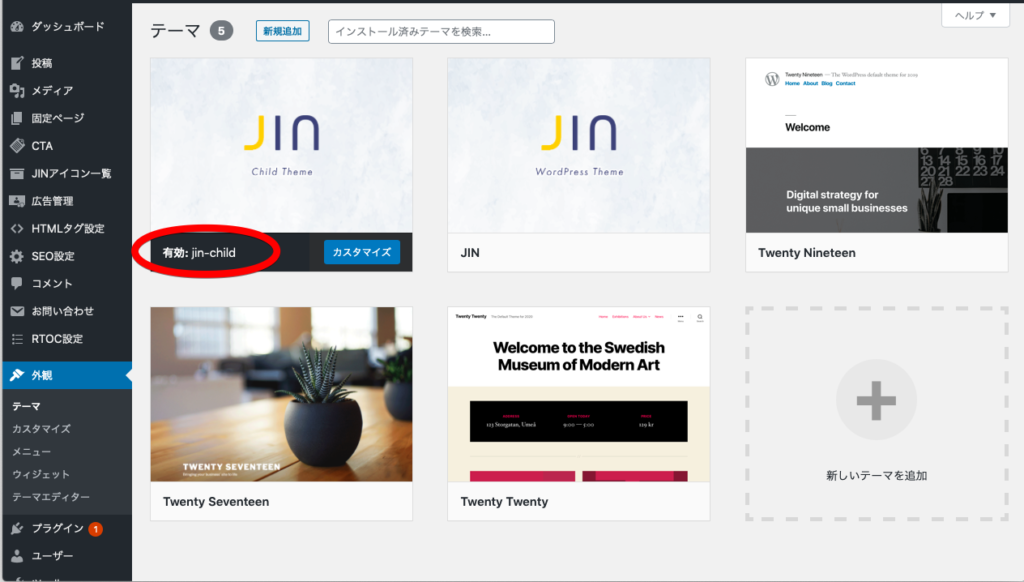
これでJINの子テーマが入っていると思います
入っていれば、この子テーマで有効化して完了!
③ あれ?出来ないって人は試してみよう
私が設定出来ずに「アレッ?あれ?なんで?」と悩んだ原因
それは圧縮ファイルになってなかったことが原因でした
MacBookで上記URLからJINの子テーマをダウンロードしても
そのファイルが圧縮されずに、設定画面で選択できない状態だったんです
色々、調べた結果(圧縮が原因だとは知らずに…)
解説する記事や動画に触れられていなかったのですが
よく見ると皆さん、「jin-child.zip」と言う言葉がついてるじゃありませんか!
zipってなんだと思い、調べると
パソコン関連の知識には疎いのですが
なんか、圧縮したファイルだそうです
なので、圧縮する方法を調べて
「jin-child」と言うファイルを「jin-child.zip」にすると
お見事!
JINの子テーマを有効化できるようになりました
なので、ファイルを変換して圧縮ファイルにする方法を解説します
「jin-child」を「jin-child.zip」にする方法

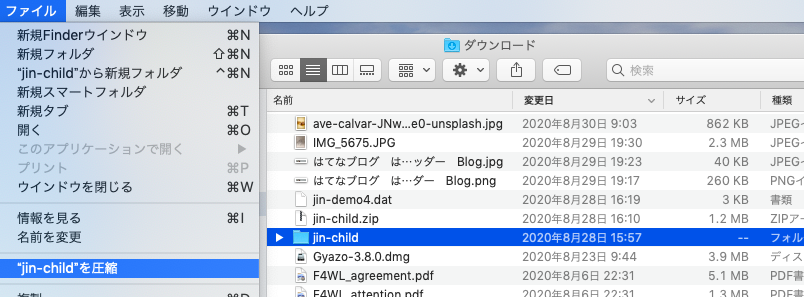
① Finderからダウンロードを選択
② 「jin-child」を選択
③ メニューバーの「ファイル」で「jin-childを圧縮」を選択
④ 「jin-child.zip」が作成される
以上です。
めちゃめちゃ簡単です
で、このzipファイルを<②ダウンロードしたファイルに貼り付ける>に使えば完了です
.zipが付いてない方は、是非とも試して見て下さい
まとめ
JINの子テーマを入れる
・メリット
アプデで設定が上書きされずに済む
→つまり、今まで自分が頑張って設定したのがパーになるのを防げる
・注意点
zipファイル(圧縮ファイル)でないと有効化されない
以上です
記念すべき1記事目、1週間かかって書き上げた!笑
読んでいただき、ありがとうござりました