【初心者講座第10回】JINのボタン
今回の記事は有料テーマ「JIN」をお使いの方専用です
JINをご検討の方やJIN専用のブロックを知りたい方もどうぞ
前回の記事と同様の内容になりますが、今回はJIN専用のボタンの解説になります。
JINではGutenberg(グーテンベルク)よりボタンの種類が増えています。これらを効果的に使うことでリンク先へ誘導することや視覚的効果に変化をもたらすことが可能です
なんかJINではさらにワンランク上のボタンがあると聞いたんですけど、、
そうなんだ、JINではさらにボタンの種類があるから是非とも使うべきだよ
参考になる記事
今回はこの2つの記事を見てもらうとリンクとボタンの使い方が分かります


今回の講座でこれが出来る!使える!
JINには3つのパターンのボタンが用意されています
パターン1
パターン2
パターン3
ボタンの使い方
パターン1の方法
やり方

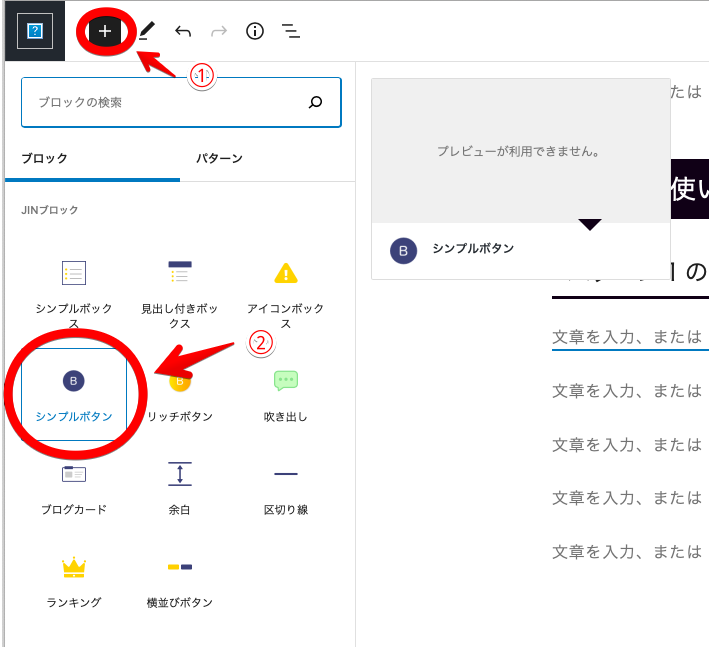
左上の「+:ブロックの追加」→JINブロックの「シンプルボタン」を選択

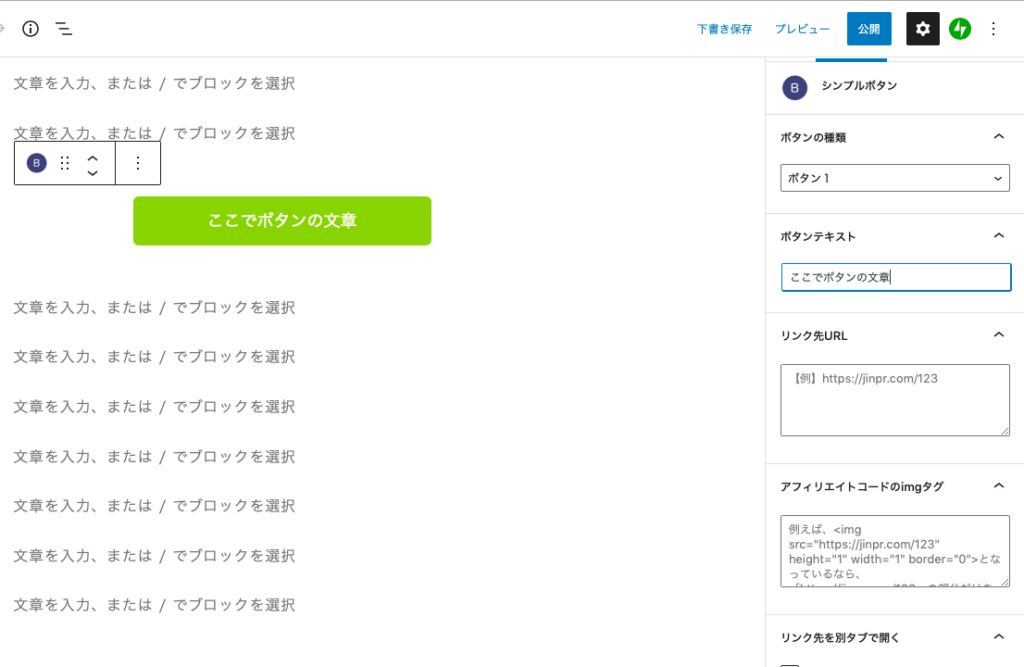
選択するとこのような緑色のボタンが表示されます
右上の歯車のアイコンで細かい設定が出来ます
細かい設定
ボタンの種類
ここで4つある種類から選べます
*色は変更出来ません
ボタンテキスト
ここではボタンのテキストを変更出来ます
初期の段階では「シンプルボタン」というテキストになっています
リンク先URL
そのままの通りです。リンク先のURLを入力できます
アフェリエイトコードのimgタグ
そのままの通りです。アフェリエイト先で得たコードを入力出来ます
パターン2の方法
やり方

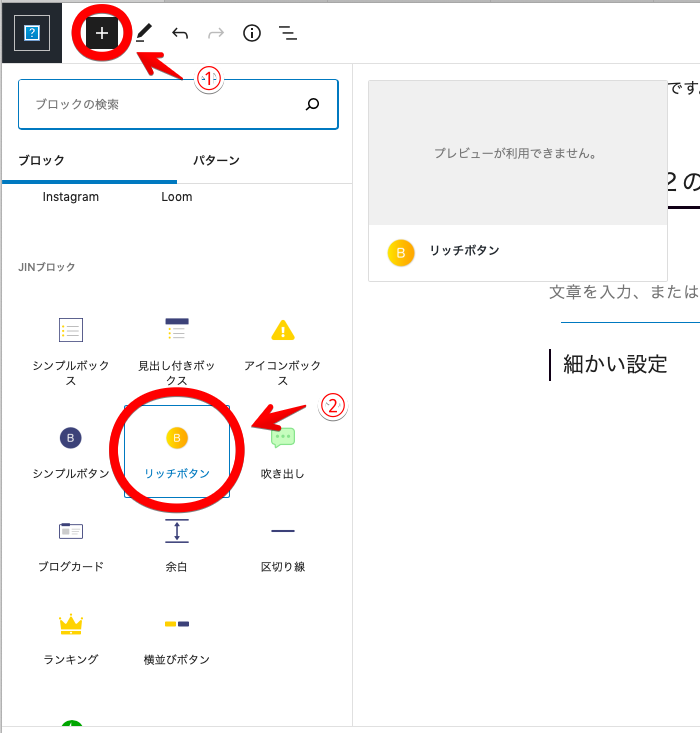
左上の「+:ブロックの追加」→JINブロックの「リッチボタン」を選択

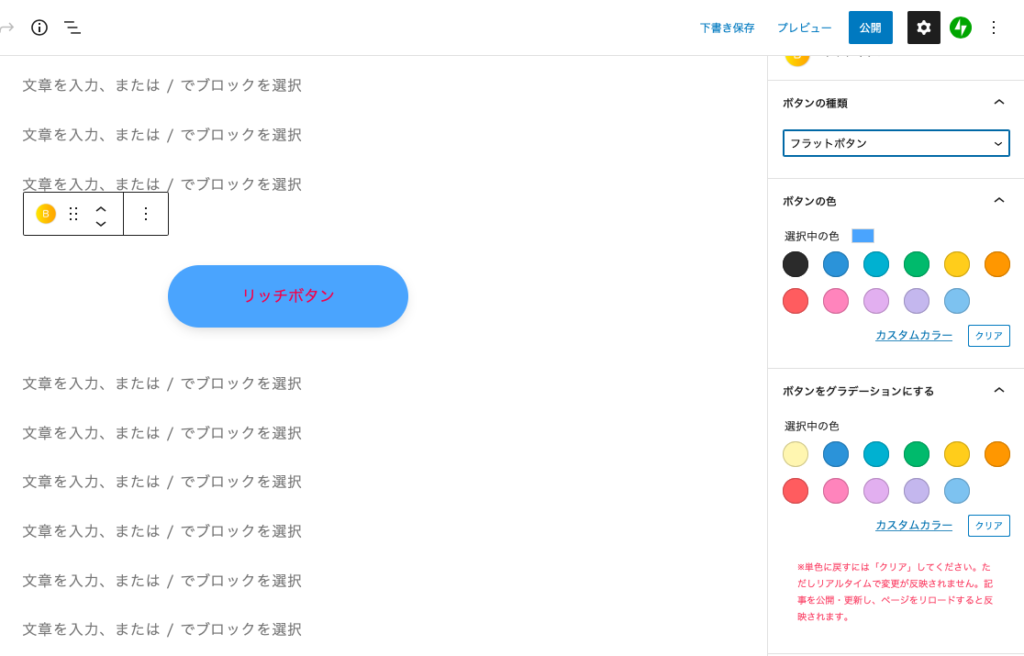
選択すると青色の「リッチボタン」と書かれたボタンが表示されます
右上の歯車のアイコンで細かい設定が出来ます
細かい設定
ボタンの種類
4種類の中から選択できます
ボタンの色
ボタンの色の配色を選ぶことが出来ます
単色やグラデーションも可能です
ボタンのホバーアクション
ボタンを選択した時のボタンの動きを3種類の中から選べます
ボタンの丸み
ボタンの丸みを選べます(数値が小さいほど四角になります)
ボタンテキスト、リンク先URL、アフェリエイトコードのimgタグは先ほどと共通のため省略します
パターン3の方法
やり方

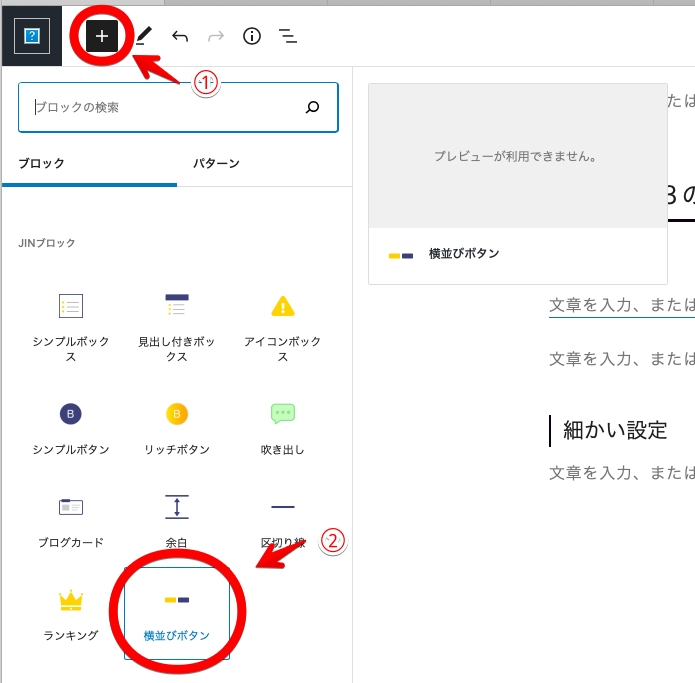
左上の「+:ブロックの追加」→JINブロックの「横並びボタン」を選択

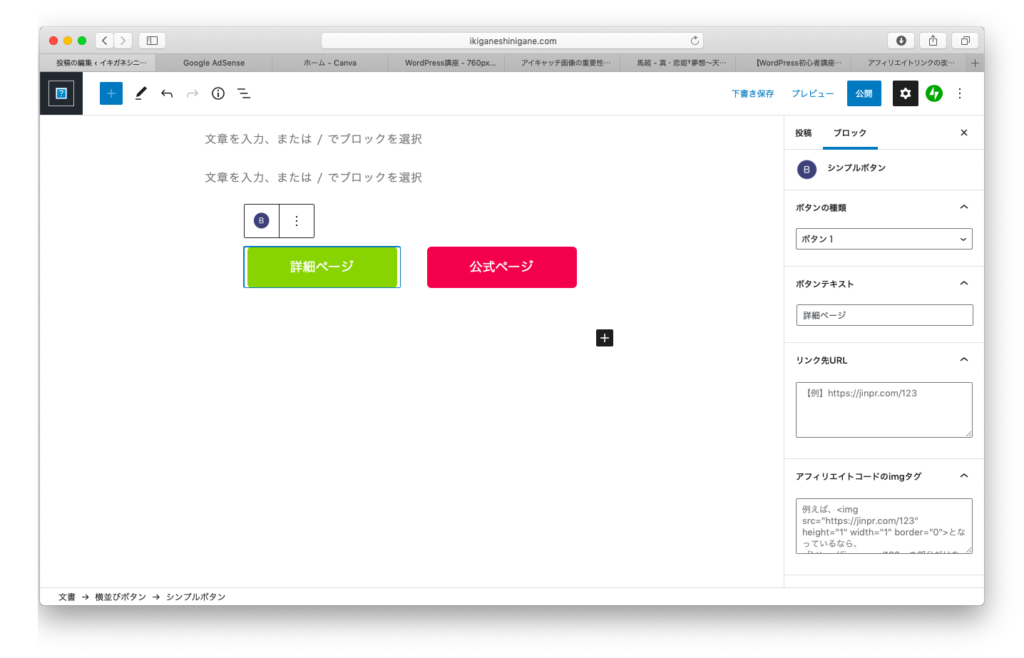
選択すると緑色と赤色のボタンが横並びに表示されます(モバイルの場合は縦表示)
右上の歯車のアイコンで細かい設定が出来ます
細かい設定
こちらは「パターン1:シンプルボタン」と同じになります
ボタンの種類、ボタンテキスト、リンク先URL、アフェリエイトコードのimgタグの4種類になります
まとめ
- ボタンの種類が多い
- 視覚効果の高い設定が出来る
JINの専用のボタンは確かに初期のと違い、ワンランク上の記事に出来るな
すごいよね、これでブログのレベルをあげてみよう
-Fin-