こんにちは、皆さん
ハローエブリワン
イキガネシニガネくんです
私のこのブログがグーグル検索しても出てこない…
という重大な問題に気づきました笑
とはいえ、記事を書き続けます(それが私の正義)
しばらくはWordPress初心者の私が納得いく記事を書けるまで
その過程を記事にする初心者ブログ講座
第2回目は「目次の設定」です
それでは、どうぞっ
こんな人に読んでほしい
記事に目次を設置したい人に読んでほしい
・何が書いてあるのか一目で分かる
・読みたいところへアクセスできる
本と同様に目次がないと
どこに何が書いてあるか分かりません
最初から読んでくれる人もいれば
「もういいや!」
と読まずに出て行く人もいるでしょう
せっかく書いたのに読まれないのは勿体無い!
なので、来た人に読んでもらえるようにするため
一目で分かるので目次はオススメです
JINでの目次の設定手順
- Rich Table of Contentsのプラグインを入れよう
- Rich Table of Contentsを設定しよう
- 記事に目次を入れよう
① Rich Table of Contentsのプラグインを入れよう
これはJIN専用の目次を入れるプラグインです
このプラグインを入れると下記のように目次が作れます
どうです?
いい感じですよね?^^
では、早速プラグインを入れましょう!

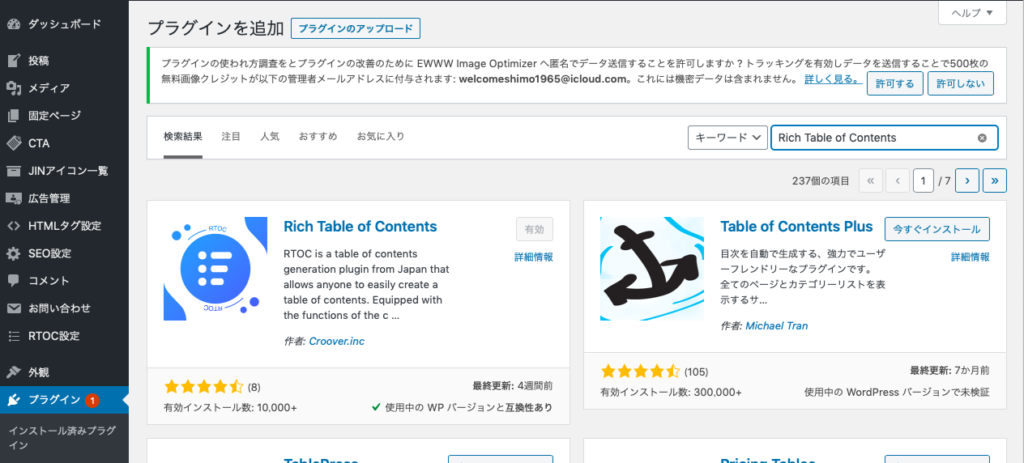
プラグインからキーワードで「Rich Table of Contents」と入力しよう
「今すぐインストール」でその後「有効化」をクリックして下さい

有効化すると、ダッシュボードに「RTOC設定」が追加されているはずです
これで目次を入れる準備は整いました
② Rich Table of Contentsを設定しよう
ちょっと外観をいじってみたいなという方はご覧ください
特にこだわりなどがない場合はそのまま「③記事に目次を入れよう」へお進みください
設定方法

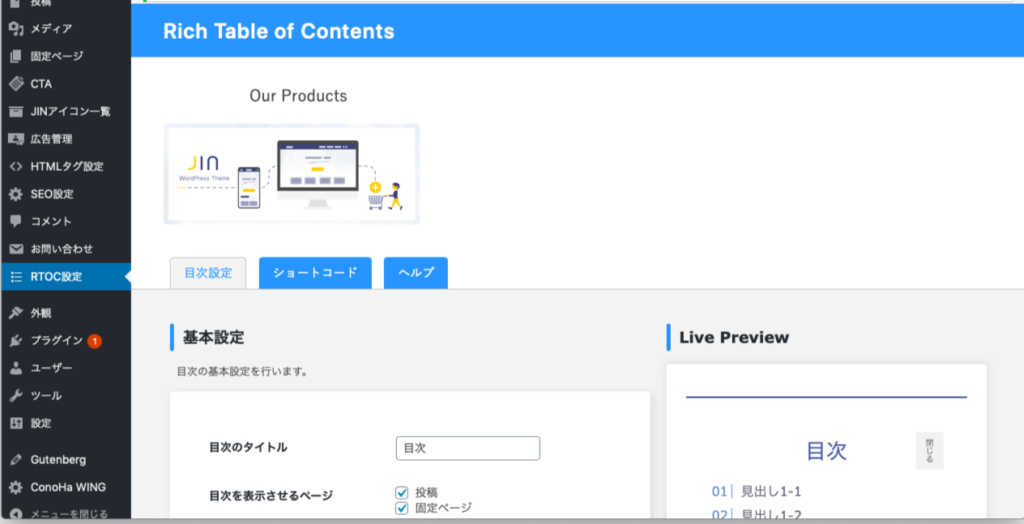
RTOC設定でおそらくこの画面が開くと思います
もし、違う画面の場合は「目次設定」をクリックして下さい
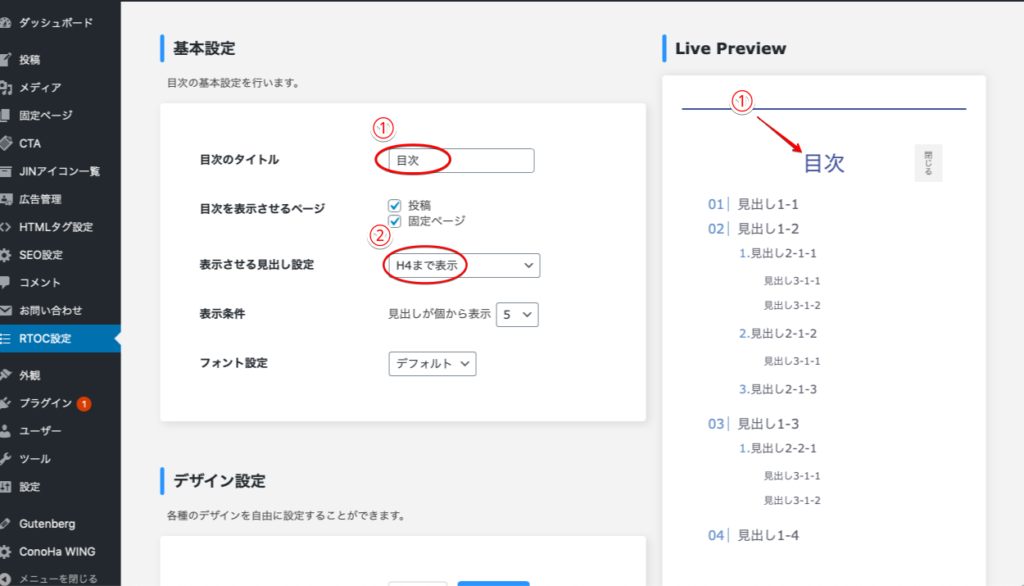
この画面で目次の外観を設定できます
自分が変更した設定が右側の「Live Preview」で表示されますので
確認しながら変更できるので簡単ですね
①:ここの文字が目次のタイトルになります
②:目次として表示させる見出しのサイズ
・目次のタイトル
・目次として表示させる見出しのサイズ
・枠のサイズやカラー
・目次のリスト設定
などなど
③記事に目次を入れよう
ここまで来たら後は簡単です

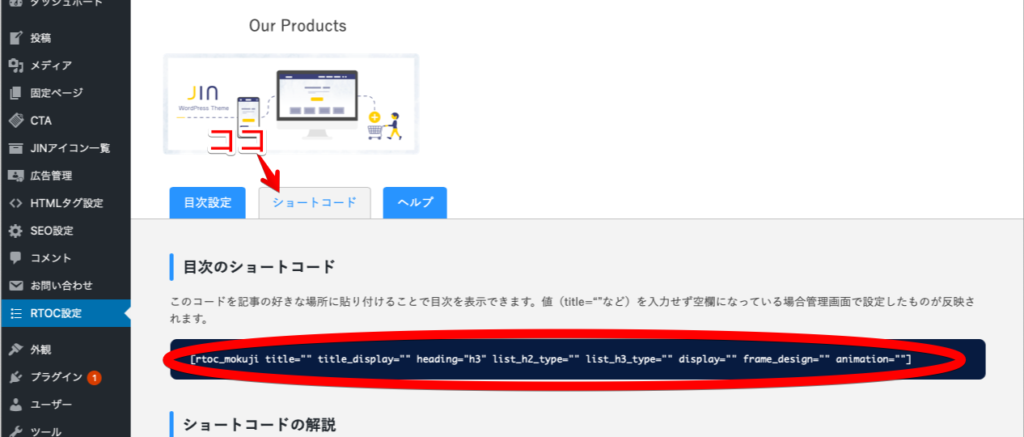
①「RTOC設定」→②「ショートコード」
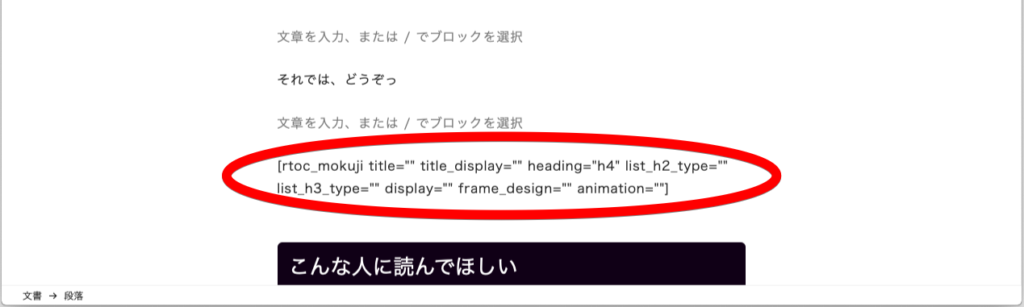
赤丸で括ったコードをコピーして

自分の書いた記事で目次を入れたい箇所にペタッと貼る
以上!
これでプレビューで確認してみてください
きっと目次ができてるはずです!
*補足
目次を作る際に注意したいこと
・「見出し」が目次として認識される
H1が親なら子はH2になる
H2が親なら子はH3になる
H3が親なら子はH4になる
といった感じにです。
例えば、目玉焼きの作り方で記事を書いて目次を作るなら
1材料
①卵
②サラダ油
③塩胡椒
2作り方
①フライパンを熱してサラダ油を引く
②卵を割って落とす
・卵の割り方のコツ
③好みの時間で焼く
という目次を作りたいなら
「1材料」と「2作り方」をH2の見出しにする
「①卵」「②サラダ油」「③塩胡椒」、「①フライパン〜」「②卵を〜」「③好みの〜」をH3の見出しにする
「・卵の割り方」をH4の見出しにする
このようにするとうまく目次が表示されますが
全部H2でこれらをしてしまう
材料をH3、卵をH2にすると配置がバラバラになり
自分の思うような目次が表示されないことがあるので
見出しの設定には気を付けましょう
今回の記事は以上になります
次回も太字や文字の加工を書こうと思います
最後までご覧下さり、ありがとうござりました